[주간챙스] 비디오 게임 UI 트렌드를 웹사이트 디자인에 응용하는 법
안녕하세요. 슬로워크 마케팅/기획 인턴 챙스입니다. 저희는 ‘디자인과 기술을 활용해 소셜섹터의 영향력을 확대하고, 사회에 긍정적인 영향을 끼친다’는 미션 아래 웹사이트 및 플랫폼 제작, 디지털 마케팅 전략 설계, IT 교육 및 컨설팅을 하고 있어요. UI/UX, 디지털 마케팅 트렌드는 빠르게 변화하기 때문에 디자인과 기술을 통해 사회를 바꾸려면 꾸준히 공부해야 합니다. 하지만 영문 콘텐츠가 아무래도 많다 보니 번역을 거쳐 봐야 한다는 불편함이 있어요. 그래서 ‘주간 뉴스레터 정리’를 시작했습니다.
실무에 몰두하는 기획자, 개발자, 디자이너를 위해 시시각각 변하는 트렌드를 담은 아티클을 일주일에 하나씩 번역 정리한 후, 좋은 정보가 있다면 링크를 걸어 함께 소개했어요. 이렇게 정리한 내용을 매주 목요일 슬로워크 슬랙 #_read 채널(슬로워커가 함께 읽고 싶은 것들을 공유하는 채널)에 ‘주간챙스'라는 이름으로 발행하고 있습니다. 이제 이 알짜배기 정보를 소셜섹터의 여러분들과 함께 나누려 합니다. 좋은 건 함께 보고, 함께 성장해요!
비디오 게임 많이 하시나요? 저의 마지막 게임은 카트라이더와 메이플 스토리였는데요. 요즘 유행하는 게임들을 보니 디자인이 매우 화려하고 독창적이더라고요. 흥미로웠습니다. 그래서 이번 글에서는 게임 UI를 웹사이트 디자인에 응용할 수 있는 포인트를 꼽아보았어요. 사실 처음에는 의구심이 들었어요. 게임 UI만의 매력이 있지만, 웹사이트 디자인과는 완전히 다르기 때문에 적용하기 어려울 거라고 생각했기 때문이죠. 하지만 충분히 영감을 얻을 수 있겠더라고요. Jonathan Deesing의 “What UX Designers Can Learn from Video Games’ Obsession with UI” 글을 바탕으로 게임에서 배울 수 있는 UI/UX 요소를 소개합니다.
UI에 빠진 게임 디자이너들
잘 만든 게임 UI는 플레이어가 충분히 몰입할 수 있도록 도와줍니다. 사랑받는 게임을 개발하기 위해 필수적인 요소죠. 그래서 게임 디자이너들은 플레이어에게 설득력 있고 흥미로운 방식으로 정보를 전달할 수 있는 UI를 고민해왔어요.
글에서는 ‘콜 오브 듀티’를 대표적인 예로 듭니다. 일반적인 게임은 화면 위나 아래에 ‘체력 바'를 두어 게임 캐릭터의 상태를 보여주죠. 하지만 콜 오브 듀티에서는 플레이어가 공격을 받아 상처를 입으면 스크린의 가장자리가 피투성이가 돼요. 게임의 성격을 잘 드러내고 플레이어에게 생생한 경험을 선사하는 UI 효과입니다.

게임 UI 트렌드
1. 특별한 경험이 들어간 메뉴
플레이어는 메뉴를 통해 다양한 액션을 수행합니다. 아이템 재고 유지, 캐릭터 업그레이드 등이죠. 디자이너는 액션을 좀 더 재미있게 만들기 위해 메뉴를 목록이나 폴더 형태로 단순하게 디자인하는 대신 특별한 경험을 녹여내기도 합니다.
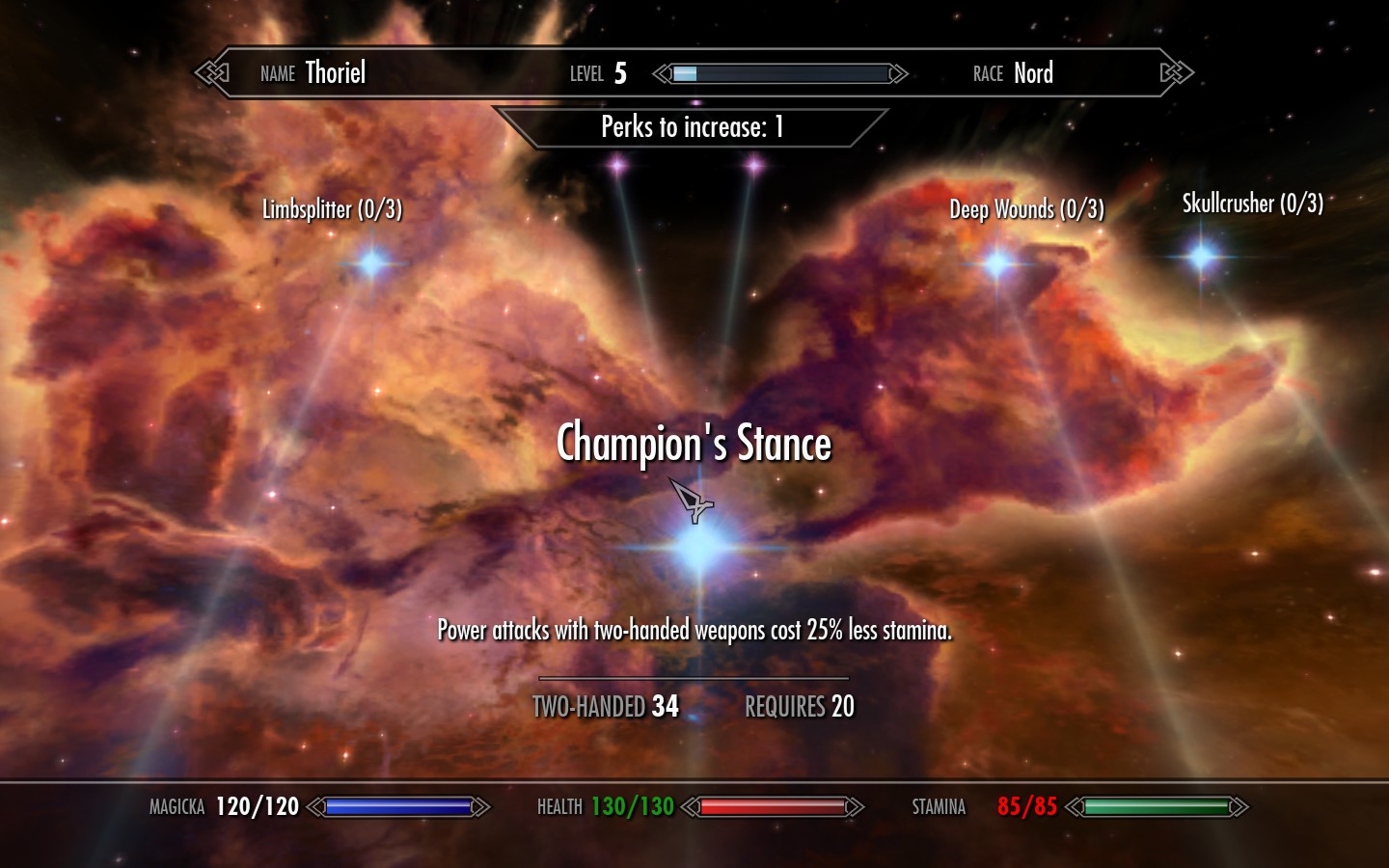
‘스카이 림’이 대표적인 예시예요. 게임 캐릭터가 사용하는 스킬을 볼 수 있고 캐릭터를 업그레이드할 수 있는 페이지를 ‘스킬 트리’라고 하는데요. 스카이 림의 경우 스킬 트리를 별자리로 구현함으로써 환상을 그려내는 게임의 콘셉트를 잘 살렸습니다. 스킬 트리를 열면 별자리로 가득한 우주가 화면을 채우고, 캐릭터는 하늘을 우러러보는 자세를 취합니다. 기능은 다른 게임과 비슷하지만 접근법을 달리해서 차별화한 셈입니다. 플레이어의 몰입도를 높여주는 역할도 하죠.

2. 플레이어의 눈길을 끄는 관심 지점
마케팅 웹사이트가 CTA(Call to Action) 버튼으로 사용자의 관심을 얻고자 한다면, 게임 디자이너는 관심 지점으로 플레이어의 주의를 집중시킵니다. 게임에서 땅 위에 건강 키트가 놓여 있다고 해도 플레이어가 눈치채지 못하면 소용이 없으니까요.
인기 있는 게임 ‘젤다의 전설: 브레스 오브 더 와일드’에서 플레이어는 사냥, 요리, 야생마 길들이기 등 수많은 액션을 취합니다. 이 중 특정 요리를 만들 때 특정 개구리를 반드시 사용해야 하는데요. 플레이어는 그 개구리를 직접 찾아 나서서 사냥해야만 합니다. 이때 사냥감을 잘 발견할 수 있도록 개구리 위에 종류 이름을 삽입했어요. 이 텍스트가 바로 ‘관심 지점’입니다.

3. 사용성을 위한 커스터마이징
어떤 UI는 복잡한 소프트웨어를 단순화해줍니다. 어떻게 하는 걸까요? 디자이너들은 종합솔루션을 제공하기도 하지만 플레이어 개개인이 UI를 커스터마이징 할 수 있도록 환경을 만들어주기도 합니다.
‘워크래프트’는 굉장히 복잡한 게임 중 하나입니다. 플레이어가 UI를 커스터마이징 하는 경우가 많죠. 디자이너는 그들에게 UI 수정 권한을 부여해 커스터마이징을 장려합니다.

웹/모바일에 게임 UI 트렌드 활용하기
1. 획일화된 UI보다는 특별한 경험을 주는 UI로
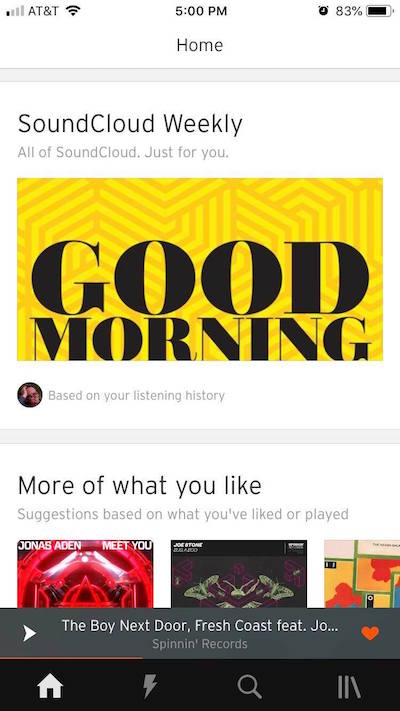
음악 스트리밍 서비스 ‘사운드 클라우드’는 햄버거 메뉴 UI를 독특하게 만들어서 웹사이트의 특징을 드러냈어요. 메뉴를 옆으로 뒤집고 막대기 한 개를 기울여 CD가 쌓여 있는 모습을 연상시켰습니다. 이 아이콘을 누르면 마음에 드는 트랙, 재생 목록, 최근에 재생된 곡 등 모든 기록을 찾을 수 있어요.

2. 관심 지점을 설정해 사용자의 눈길을 끌도록
미국의 도메인 등록 기관이자 서버 렌탈 서비스 ‘고 대디’는 검색 바 안에 메시지를 넣어 사용자의 주의를 끌었어요. “가장 적합한 도메인 이름을 찾아보세요”라는 메시지인데 사용자의 이목을 자연스럽게 집중시켜서, 사이트 메인에 있는 소수의 도메인을 보는 것에 그치지 않고 더 적극적으로 사이트를 활용할 수 있게 만듭니다.

3. 사용성을 위해 UI를 커스터마이징 할 수 있도록
편집 디자인 툴 ‘인디자인’에서는 사용자가 사이드 바에 ‘바로 가기’를 직접 설정할 수 있어요. 사용자가 자주 사용하는 기능을 사이드 바로 끌어오기만 하면 나만의 바로가기가 완성되는 것이죠. 이를 통해 사용자는 자기만의 UI를 만들어 프로그램을 더 편리하고 간결하게 이용할 수 있어요.
정리하며
이번 글을 내면서 게임 UI가 웹사이트 디자인에 영감을 줄 수 있겠다고 확신하게 됐어요. 우선 목적이 뚜렷합니다. 사용자의 몰입감을 높이면서도 프로그램의 특성을 잘 드러내겠다는 것이죠. 그리고 매력적입니다. 사용자를 지루하게 만들지 않아요.
글쓴이의 마지막 말이 와닿았습니다. “게임 디자이너들은 플레이어가 UI에 몰입할 수 있도록 만들어야 합니다. 단순히 UI를 활용하는 것을 넘어 즐길 수 있게 만들어야 한다는 의미죠. 웹사이트 UI도 마찬가지라고 생각합니다. 사용자가 사이트에서 임무를 완수하는 것만 도와주는 UI는 구시대적이에요. 웹 디자이너들은 이제 사용자가 사이트로 돌아올 만큼 매력적인 UI를 고안해야 합니다”
*원문: What UX Designers Can Learn from Video Games’ Obsession with UI
글, 정리 | 슬로워크 마케팅/기획 인턴 챙스
편집 | 슬로워크 테크니컬 라이터 메이
'Idea' 카테고리의 다른 글
| 눈길 끄는 앱 만드는 9가지 애니메이션 (0) | 2019.08.14 |
|---|---|
| 기계가 사람의 목소리를 잘 알아듣게 하려면 (0) | 2019.07.31 |
| 무한 스크롤 vs 페이지네이션 (0) | 2019.07.23 |
| 저는 그때그때 고기를 편식합니다 (0) | 2019.07.22 |
| 웹사이트 맨 끝단까지 깔끔하게, 푸터 101 (1) | 2019.07.08 |
| 로봇이 고객의 질문에 응답해줄 때 (0) | 2019.07.01 |
| 아웃라인 아이콘 vs 솔리드 아이콘 (0) | 2019.06.24 |
| 에러메시지 잘 쓰는 세 가지 꿀팁 (0) | 2019.06.14 |




