[주간챙스] 모바일 앱 아이콘 상황 따라 사용하기
안녕하세요. 슬로워크 마케팅/기획 인턴 챙스입니다. 저희는 ‘디자인과 기술을 활용해 소셜섹터의 영향력을 확대하고, 사회에 긍정적인 영향을 끼친다’는 미션 아래 웹사이트 및 플랫폼 제작, 디지털 마케팅 전략 설계, IT 교육 및 컨설팅을 하고 있어요. UI/UX, 디지털 마케팅 트렌드는 빠르게 변화하기 때문에 디자인과 기술을 통해 사회를 바꾸려면 꾸준히 공부해야 합니다. 하지만 영문 콘텐츠가 아무래도 많다 보니 번역을 거쳐 봐야 한다는 불편함이 있어요. 그래서 ‘주간 뉴스레터 정리’를 시작했습니다.
실무에 몰두하는 기획자, 개발자, 디자이너를 위해 시시각각 변하는 트렌드를 담은 아티클을 일주일에 하나씩 번역 정리한 후, 좋은 정보가 있다면 링크를 걸어 함께 소개했어요. 이렇게 정리한 내용을 매주 목요일 슬로워크 슬랙 #_read 채널(슬로워커가 함께 읽고 싶은 것들을 공유하는 채널)에 ‘주간챙스’라는 이름으로 발행하고 있습니다. 이제 이 알짜배기 정보를 소셜섹터의 여러분들과 함께 나누려 합니다. 좋은 건 함께 보고, 함께 성장해요!
평소 메신저에서 이모티콘을 사용할 때 속을 채운 하트를 보낼지, 속이 빈 하트를 보낼지 고민할 때가 있어요. 상황에 따라 다르게 사용하게 되더라고요. 아주 풍족한 사랑의 마음을 표현할 때 속을 채운 하트를, 귀여운 감사함을 표시할 때 속이 빈 하트를 보내곤 합니다.
모바일 앱에서 자주 볼 수 있는 아이콘들도 마찬가지라고 하네요. 상황에 따라, 모양에 따라 속을 채울지 말지 결정하기 때문인데요. UX Movement 창립자 Anthony가 Solid Vs. Outline Icons: Which Are Faster to Recognize 글에서 관련 내용을 자세히 설명했습니다. 이 글을 바탕으로 어떤 상황에서 어떤 스타일의 아이콘을 사용하면 좋을지 살펴보아요.
아웃라인 아이콘 vs 솔리드 아이콘

“아이콘 스타일이 사용성에 끼치는 영향” 연구에 따르면, 아이콘의 스타일은 사용자의 작업 수행에 영향을 미칩니다. 디자이너가 아웃라인 또는 솔리드 아이콘을 사용해야 할 상황을 잘 알고 만들면 사용자가 모바일 앱을 더 원활하게 사용할 수 있기 때문에 매우 중요해요. 단순히 선호에 따라 결정해서는 안 된다는 이야기지요.
그렇다면 솔리드 아이콘과 아웃라인 아이콘 중 어떤 스타일이 더 나은 사용자 경험을 제공할까요? 몇 가지 예외사항을 제외하면 일반적으로 솔리드 아이콘이 아웃라인 아이콘보다 인식 속도가 빠릅니다. 물론 어떤 아이콘은 인식 속도에 차이가 없기도 해요. 이는 모두 ‘특징적 단서’와 관련이 있습니다.
아이콘 식별을 위한 특징적 단서
1. 특징적 단서는 사용자가 아이콘을 식별하기 위해 사용하는 장치입니다. 특징적 단서가 없거나 알아차리기 어려울 정도로 미세한 경우 아이콘을 식별하기 어렵습니다.
a) 예시: 말풍선 아이콘은 꼬리가 특징적인 단서입니다. 꼬리가 없다면 단순한 원일 뿐이죠. 자물쇠 아이콘은 열쇠 구멍이 특징적인 단서입니다. 열쇠 구멍이 없으면 가방처럼 보이죠. 톱니바퀴 아이콘은 톱니가 특징적인 단서입니다. 톱니가 없다면 도넛처럼 보여요.

사용자는 아이콘을 인식할 때 바로 이러한 특징적 단서에 의존합니다. 따라서 사용자가 아이콘을 식별하는 데 필요한 특징적 단서가 포함되어 있는지 확인하고, 만약 다른 물체처럼 보인다면 특징적 단서를 추가해야 합니다.
자, 아이콘에 특징적 단서를 추가하셨나요? 그렇다면 이제 사용자가 단서를 쉽게 알아볼 수 있도록 만들어야 하는데요. 상황마다 아웃라인 아이콘과 솔리드 아이콘을 선택해 사용할 수 있습니다.
아웃라인 아이콘 용례
1. 어떤 아이콘의 특징적 단서는 솔리드 스타일보다 아웃라인 스타일에서 더 눈에 띕니다.
a) 예시: 아래 세 가지 아이콘(말풍선, 휴지통, 열쇠)은 아웃라인 스타일일 때 특징적 단서가 더 잘 보여요. 이 아이콘들의 바깥 쪽 가장자리에는 특징적 단서(말풍선의 꼬리, 휴지통의 뚜껑, 열쇠의 이빨)가 있습니다. 아웃라인 스타일 덕분에 이러한 단서가 쉽게 눈에 띄는 것이죠. 따라서 특징적 단서가 미세하고 아이콘의 가장자리에 나타나는 경우, 아웃라인 스타일을 사용하세요.

2. 솔리드 스타일을 사용해야만 한다면, 특징적 단서를 강조하세요.
a) 예시: 아래의 아이콘(말풍선, 휴지통, 열쇠)을 보세요. 오른쪽 아이콘이 더 눈에 띄죠? 그 차이는 특징적 단서를 어떻게 표현했느냐에 있습니다. 왼쪽보다 오른쪽 아이콘의 특징적 단서가 돋보이죠. 말풍선의 꼬리나 열쇠의 이빨이 명확하게 튀어 나와있어 사용자가 쉽게 알아 차릴 수 있기 때문입니다.

솔리드 아이콘 용례
1. 대부분의 솔리드 아이콘은 모두 실제 물체를 반영합니다. 사람들이 아웃라인 스타일로 아이콘을 보는 것이 익숙하지 않은 이유죠. 현실에 있는 물체는 모두 속이 채워져 있으니까요. 따라서 사용자는 기본적으로 솔리드 아이콘을 비교적 빨리 인식하게 됩니다.
2. 아이콘의 윤곽선이 서로 가깝다면 솔리드 스타일을 사용하세요.
a)예시: 아래의 엄지, 가위, 전화, 도구 아이콘은 솔리드 스타일일 때 더 빨리 인식됩니다. 아이콘의 윤곽선끼리 너무 가까우면 내부 간격이 좁아져 어떤 모양인지 파악하기 어렵기 때문입니다. 이렇게 내부 간격이 좁아 아이콘의 모양을 구분하기 힘든 상태를 ‘시각적 노이즈’라고 합니다.

모든 아이콘 적용 용례
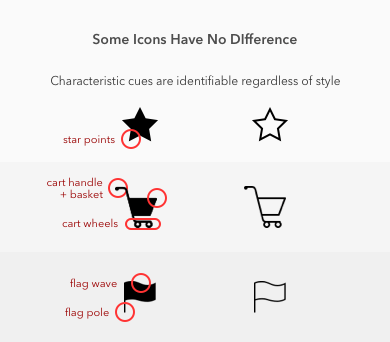
1. 어떤 스타일을 써도 상관없는 경우가 있습니다. 별, 쇼핑 카트, 깃발 아이콘이에요.
a) 예시: 아래와 같은 아이콘은 아웃라인 스타일이어도 사용자의 작업 속도가 느려지지 않습니다. 내부 간격이 넓어 시각적 노이즈를 줄여주기 때문이죠.

활성 버튼 아이콘 스타일 용례
1. 일반적으로는 솔리드 스타일을 사용해 활성 버튼을 강조 표시하고 다른 버튼은 아웃라인 스타일로 유지하죠. 하지만 이는 관행일 뿐, 다른 방법이 필요합니다. 선택하지 않은 옵션에 대한 사용자의 인식 속도도 높여야 하기 때문이죠. 따라서 활성 버튼보다 비활성 버튼을 솔리드 스타일로 만드는 것이 더 중요합니다.
2. 아웃라인 아이콘을 사용하여 활성버튼을 강조 표시하세요.
a) 예시: 아래의 빨간색 하트 아이콘처럼 스타일 및 색상의 변경을 통해 활성 버튼을 표시할 수도 있습니다.

마치며
특정 상황에서 어떤 아이콘을 사용해야 하는지 감이 오시나요? 일반적으로 빠른 인식 속도를 원하면 솔리드 아이콘이 좋습니다. 그러나 예외도 있기 때문에 다음 규칙을 잘 따라주세요. 효과적으로 아이콘을 활용할 수 있을 거예요.
1. 아이콘에 눈에 띄는 특징적 단서가 있어야 합니다.
2. 솔리드 아이콘은 특징적인 단서가 두드러져야 빠르게 인식될 수 있습니다.
3. 아웃라인 아이콘은 내부 간격이 넓을 때 더 잘 인식됩니다.
4. 솔리드 아이콘의 특징적 단서가 미세하고 잘 보이지 않는 경우 아웃라인 아이콘을 사용해야합니다.
5. 아웃라인 아이콘의 내부 간격이 좁을 경우 솔리드 아이콘을 사용해야합니다.
*원문: Solid Vs. Outline Icons: Which Are Faster to Recognize?
글, 정리 | 슬로워크 마케팅/기획 인턴 챙스
편집 | 슬로워크 테크니컬 라이터 메이
'Idea' 카테고리의 다른 글
| 저는 그때그때 고기를 편식합니다 (0) | 2019.07.22 |
|---|---|
| 게임에서 UI/UX 아이디어를 얻을 수 있다고? (0) | 2019.07.16 |
| 웹사이트 맨 끝단까지 깔끔하게, 푸터 101 (1) | 2019.07.08 |
| 로봇이 고객의 질문에 응답해줄 때 (0) | 2019.07.01 |
| 에러메시지 잘 쓰는 세 가지 꿀팁 (0) | 2019.06.14 |
| 우리 사회를 따뜻하게 만든 말 한 마디 (0) | 2019.05.14 |
| 읽는 이의 시간을 아끼는 비즈니스 글쓰기 (4) | 2017.06.29 |
| 어떻게 하면 실패를 즐길 수 있을까 (1) | 2017.06.20 |




