혹시 프리랜서로 일하세요?
혼자 다 하는 업무에 지쳤다면, 스트레스 줄이는 프리랜서 풀 샐러드볼로 오세요!
[주간챙스] 푸터 디자인 패턴과 적재적소에 사용하는 법
안녕하세요. 슬로워크 마케팅/기획 인턴 챙스입니다. 저희는 ‘디자인과 기술을 활용해 소셜섹터의 영향력을 확대하고, 사회에 긍정적인 영향을 끼친다’는 미션 아래 웹사이트 및 플랫폼 제작, 디지털 마케팅 전략 설계, IT 교육 및 컨설팅을 하고 있어요. UI/UX, 디지털 마케팅 트렌드는 빠르게 변화하기 때문에 디자인과 기술을 통해 사회를 바꾸려면 꾸준히 공부해야 합니다. 하지만 영문 콘텐츠가 아무래도 많다 보니 번역을 거쳐 봐야 한다는 불편함이 있어요. 그래서 ‘주간 뉴스레터 정리’를 시작했습니다.
실무에 몰두하는 기획자, 개발자, 디자이너를 위해 시시각각 변하는 트렌드를 담은 아티클을 일주일에 하나씩 번역 정리한 후, 좋은 정보가 있다면 링크를 걸어 함께 소개했어요. 이렇게 정리한 내용을 매주 목요일 슬로워크 슬랙 #_read 채널(슬로워커가 함께 읽고 싶은 것들을 공유하는 채널)에 ‘주간챙스'라는 이름으로 발행했습니다. 이제 이 알짜배기 정보를 소셜섹터의 여러분들과 함께 나누려 합니다. 좋은 건 함께 보고, 함께 성장해요!
‘푸...푸터(Footer)?! 발바닥?!’ 👣
웹사이트의 가장 하단을 ‘푸터’라고 부른다는 것은 슬로워크에 들어와 UI/UX를 공부하며 처음 알았어요. 사실 푸터는 페이지의 가장 마지막에 있어서 중요하지 않다고 생각했는데요. 디자인과 기능에 조금만 신경을 쓰면 마무리까지 깔끔하고 완벽한 사이트를 만들 수 있어요. 소홀히 해서는 안되는 이유죠.
기획자, 디자이너에게 실질적으로 도움이 되기 위해 이 글에서는 푸터의 요소 등 기본적인 내용부터 예시로 보는 푸터 개선 방법까지 풍성한 정보를 다뤄 보았어요. Therese Fessenden의 ‘Footers 101: Design Patterns and When to Use Each’ 글을 바탕으로 구성했습니다.
푸터의 기초
웹사이트의 푸터는 모든 페이지의 맨 아래, 본문 내용 아래에 위치한 영역을 이릅니다. 내비게이션, 검색, 우선순위가 높은 콘텐츠는 일반적으로 페이지 상단에 있습니다. 사용자가 대부분의 시간을 보내는 영역이죠. 웹페이지 하단 푸터를 대수롭지 않게 여기는 이유입니다. 실제로 과거에는 기획자나 디자이너들이 ‘자투리 공간’으로 인식하기도 했어요. 푸터에 정보를 거의 싣지 않았고, 굉장히 작은 글씨로 구성했으며, 회사의 계열사 사이트 같은 기타 링크만 담았기 때문이죠.
하지만 웹사이트가 우후죽순 늘면서 푸터 역시 다양한 기능을 하는 영역으로 변화했습니다. 사용자가 페이지의 품질을 측정하는 중요한 기준점이 될 정도로요. 작지만 사용자 경험을 크게 향상시킬 수 있는 강력한 영역이 된 셈입니다.
푸터의 사용
푸터는 일반적으로 네 가지 용도로 사용됩니다.
1. 고객을 붙잡을 수 있는 기회
김슬로는 온라인으로 은행 계좌를 만들려고 합니다. 원하는 은행 웹사이트에 들어가 세부사항을 모두 읽고 나서 계좌를 만들지 않아야겠다고 결정을 내렸어요. 하지만 여전히 은행 자체에는 좋은 인상을 받고 있었기 때문에 고객이 되고 싶었어요. 이때 푸터는 슬로에게 계좌 생성 외 다른 상품을 추천해주는 기능을 함으로써 고객을 붙잡을 수 있는 기회를 만들어줍니다.
2. 찾기 어려운 콘텐츠를 보여주는 마지막 수단
때로 내비게이션에 싣지 않은 추가 옵션이 푸터에 있는 때가 있습니다. 예를 들어 김슬로가 일반 고객이 아닌 지원자로서 어떤 전자상거래 사이트에 접속했다고 가정해봐요. 웹페이지 상단에는 사이트 목적에 맞게, 판매하는 제품들이 나열돼 있겠죠. 대신 슬로는 푸터에서 입사 지원 관련 정보를 찾아볼 수 있을 거예요.
3. 다양한 정보가 집약된 공간
종종 사용자가 의도적으로 푸터까지 스크롤을 내려 정보를 습득하기도 합니다. 연락처 정보, 회사 관련 세부 정보, 소셜 미디어 링크 정보를 얻기 위해서 또는 새로운 정보를 찾기 위해서입니다. 일부 사용자는 웹사이트 탐색을 위해 푸터를 사용하기도 해요.
4. 상단의 글로벌 내비게이션으로 돌아가기 귀찮을 때 사용하는 수단
사용자는 페이지 하단까지 스크롤을 내렸을 때 다시 올라가기 귀찮아하곤 합니다. 글로벌 내비게이션으로 가려는 의도라면 굳이 돌아가게 만들지 않고 푸터에 내용을 넣으면 됩니다.
푸터를 잘 디자인하는 것이 웹사이트 설계의 최우선순위는 아닙니다. 하지만 가치있는 작업이죠. 푸터가 해당 웹사이트의 사용적합성을 보여주기 때문입니다. 사용자들이 효율적으로 웹을 탐색하도록 도와주는 기능을 하니까요. 따라서 페이지 다운로드나 렌더링을 지연시킬 수 있는 비대한 푸터를 사용하지 않는 한 푸터는 그 자체로 사용자 경험에 큰 도움을 줍니다.
푸터의 요소
이제 웹사이트 설계자는 푸터에 들어갈 콘텐츠를 선택해야 해요. 일반적으로 웹사이트의 목표와 사용자의 목표에 따라 푸터의 구성요소를 정합니다. 다음은 가장 일반적인 요소 목록입니다.
1. 유틸리티 링크
2. 도어매트 내비게이션
3. 부차적인 작업 링크
4. 사이트 맵
5. 수상내역 또는 인증기관
6. 조직 내 브랜드
7. 고객 참여 (이메일 뉴스레터 및 소셜 미디어)
각 요소를 예시와 함께 자세히 소개해드릴게요.

1. 유틸리티 링크
대부분의 사이트는 푸터에 연락처, 구독, 가입, 공유, 이용약관, 인쇄 같은 유틸리티 내비게이션을 포함해요. 이차적인 액션과 툴인데요. 웹사이트 방문자의 만족도와 사용자 경험에 강력한 영향을 미칩니다.
푸터에 들어가는 유틸리티 링크는 다음과 같습니다.
a) 연락처 정보: 회사 주소, 전화번호, 실시간 채팅 링크
b) 고객 서비스 정보
c) 개인 정보 보호 정책
d) 이용약관
페이지 상단에 있는 유틸리티 영역은 검색, 로그인, 계정 정보, 언어 선택 등의 도구를 포함하고, 사용자는 푸터로 가서 연락처를 찾거나 고객 지원을 받을 수 있는 방법을 구합니다. 따라서 유틸리티 링크는 모든 사이트가 공통으로 사용해야 하는 요소예요.


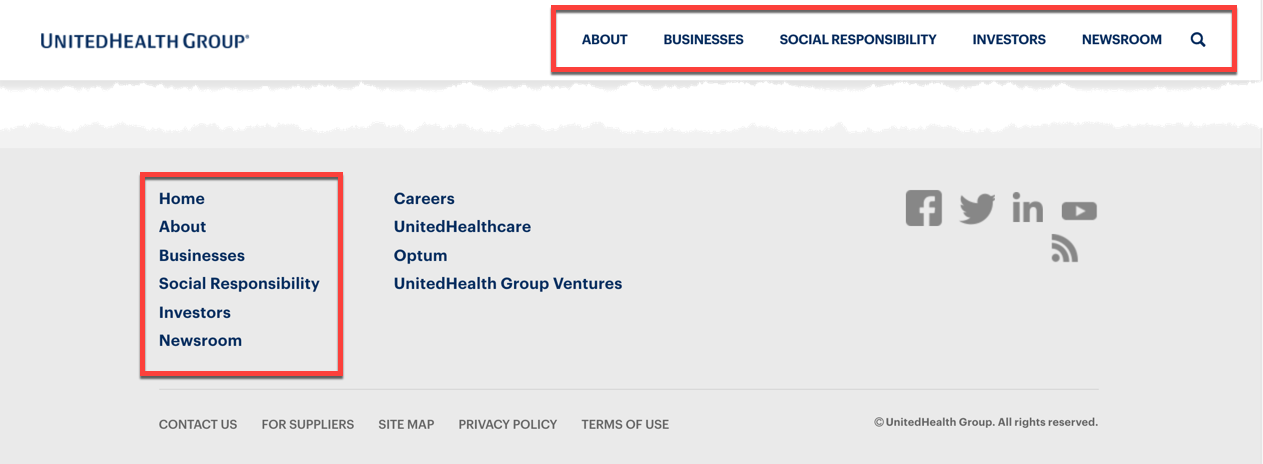
2. 도어매트 내비게이션
사용자가 웹사이트에 들어왔을 때 페이지 상단에서 가장 먼저 보고, 떠날 때 푸터에서 마지막으로 보는 내비게이션을 의미합니다. 즉 페이지 상하단에 모두 포함된 내비게이션인데요. 이를 도어매트에 비유한 것이지요. 도어매트 내비게이션을 사용하면 사용자는 페이지 상단에서 보았던 메뉴와 하위 카테고리를 푸터 영역에서도 볼 수 있어요. 따라서 페이지 하단에 있던 사용자는 상단으로 돌아가지 않고도 사이트의 다른 섹션으로 빠르게 이동할 수 있습니다.
페이지가 긴 사이트 특히 사용자가 페이지 하단에 있는 동안 상단에 위치한 글로벌 내비게이션 기능을 사용할 수 없을 때 사용하면 됩니다.

3. 부차적인 작업
푸터는 사용자가 관심 있는 부차적인 작업에 대한 링크도 포함할 수 있어요. 다음 리스트를 참고하세요.
a) 입사 원서 제출
b) 콘텐츠 작성자를 위한 작업
c) 투자자 정보에 대한 접근
d) 제품, 서비스의 문서 또는 사양 검색
e) 회사 언론 홍보 및 PR 정보에 대한 접근
f) 회사의 계열사 검색
일반적으로 글로벌 내비게이션이나 유틸리티 내비게이션에는 존재하지 않는 작업입니다. 이러한 유형의 푸터 콘텐츠는 여러 사용자 그룹(고객, 지원자 등)이 방문하는 사이트에서 흔히 볼 수 있어요. 사용자 사이트의 주 목적과 관련이 없는 부차적인 콘텐츠를 효과적으로 찾을 수 있도록 지원해줄 때 많이 씁니다.

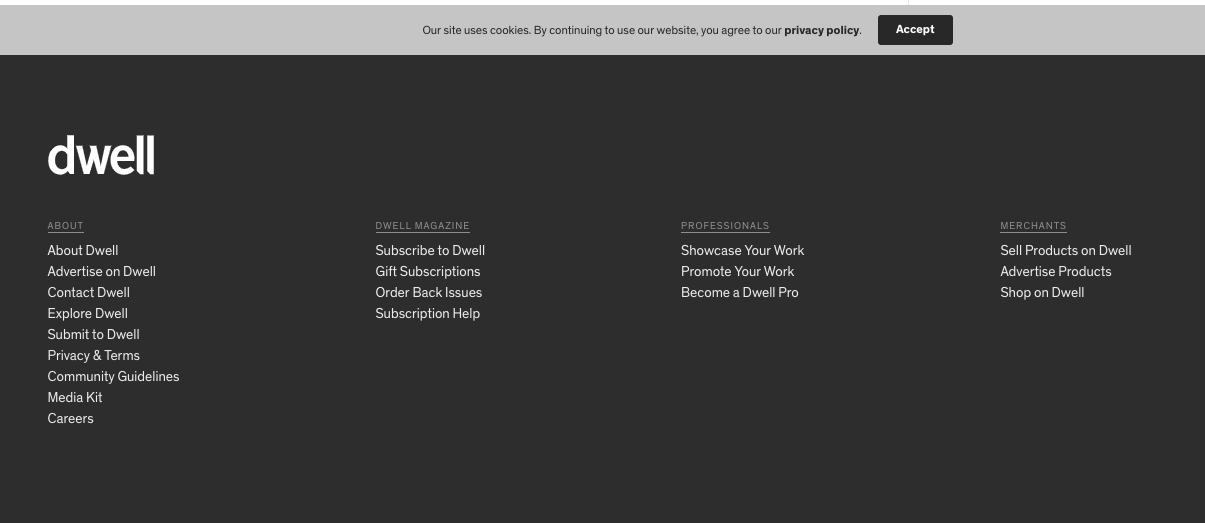
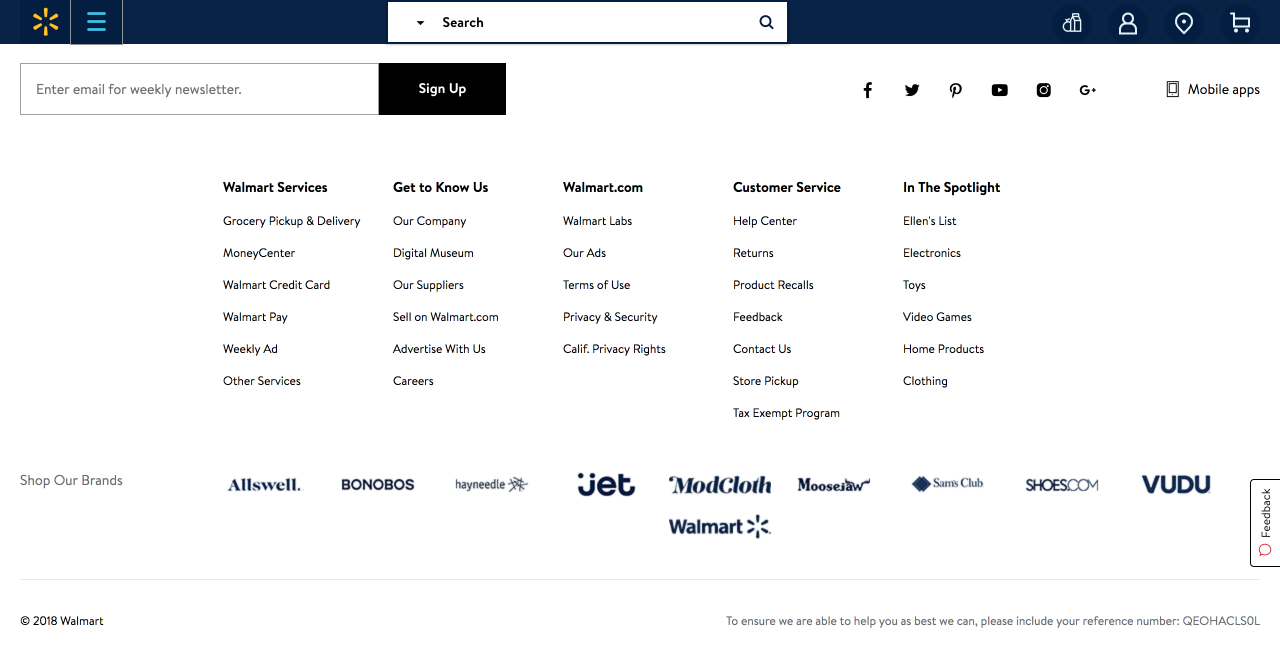
4. 사이트 맵
사이트 맵 스타일의 푸터 구성요소는 글로벌 내비게이션과, 거기 없는 중요한 페이지들을 보여줍니다. 도어매트 내비게이션과 달리 메인 카테고리의 하위 레벨을 노출하는 푸터예요. 다음의 상황에 유용합니다.
a) 글로벌 내비게이션 수준에서 분명하지 않은 하위 토픽을 노출할 때
b) 사이트의 주요 콘텐츠에 대한 인식을 향상시키고자 때
c) 사용자들에게 회사 상품을 상기시킬 때
사이트가 25페이지 이상으로 구성될 때 중요한 일부만 푸터를 통해 제공합니다. 푸터가 너무 무거우면 사용자가 다루기 어려울 수 있기 때문이죠. 즉 다양한 레벨의 정보 또는 하위 도메인이 있는 대규모 사이트에 많이 사용하는 요소입니다.

5. 수상 내역 또는 인증기관
수상 내역과 사이트 인증기관을 푸터에 포함하기도 해요. 사이트가 대표하는 집단이나 개인의 권위와 신뢰를 쌓는 방법으로 사용합니다. 하지만 너무 많은 인증기관과 상을 보여주면 오히려 좋지 않은 인상을 줄 수 있어요. 안정적이지 못하기 때문에 인증기관을 많이 보여주는 것처럼 보일 수 있기 때문이죠. 따라서 사용적합성 테스트 및 A/B 테스트를 실행해 어떤 방식이 푸터에 적절한지, 몇 개의 인증서를 적어넣으면 좋을지 확인해보세요.

6. 조직 내 브랜드
어떤 회사는 수십 개의 계열사를 보유할 정도로 규모가 큽니다. 이럴 때 자회사 및 브랜드 목록을 푸터에 실어 조직 내 다른 브랜드에 대한 인식을 강화하고, 사용자가 그 브랜드들을 쉽게 찾도록 돕습니다. 자회사나 제휴 브랜드를 다수 보유한 다국적 조직이 많이 사용하는 요소죠.

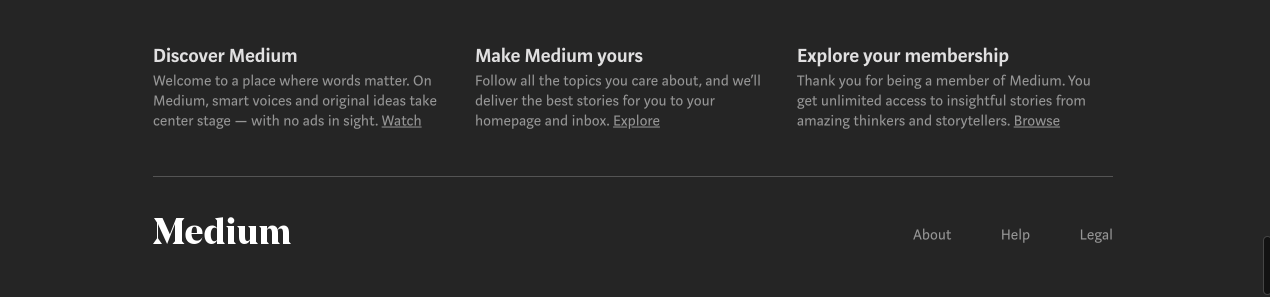
7. 고객 참여
사용자들은 푸터에서 최신 정보를 찾기도 합니다. 쿠폰, 프로모션 등의 정보를 찾거나 제품 출시일을 확인하죠. 이럴 때 관련 정보, 소셜 미디어 링크와 위젯, 뉴스레터를 받을 이메일을 등록하는 푸터가 필요합니다. 다만 푸터에 소셜 미디어 피드 위젯을 넣기 전에 게시물을 업데이트하는 빈도를 확인하세요. 자주 올리지 않는다면 오히려 텅 비어 보여서 사용자에게 나쁜 인상을 줄 수 있습니다.
소셜 미디어 링크와 피드 위젯을 사용해야하는 사이트, 시각적이고 미적인 부분(예술, 뷰티, 라이프스타일 등)에 중점을 두는 사이트에서 사용하기 좋은 푸터 요소입니다.

푸터의 변형
1. 무한 스크롤을 방지하는 미니 푸터
전자상거래, 엔터테인먼트 사이트는 사용자가 페이지에 계속 머무르도록 유도하기 위해 무한 스크롤을 사용하는데요. 하지만 너무 길어지면 푸터에 도달하는 시간이 늘어나 사용자가 지쳐버립니다. 따라서 페이지 하단에 푸터를 넣지 않고 오른쪽 구석에 미니 푸터를 배치하기도 해요. 사용자가 스크롤 할 때 주 콘텐츠 옆에 고정시키는 것이죠. 간단한 작업으로 사용자 경험을 크게 향상시킬 수 있습니다.

2. 상황별 푸터
푸터는 일반적으로 비슷한 내용과 형태를 갖추지만, 페이지에 제시된 정보를 바탕으로 커스터마이징 되기도 합니다. 특히 다수의 사용자가 있는 사이트는 상황별 푸터를 적용해 사용자마다 다른 내용을 보여줍니다. 따라서 사용자의 역할이 다른 사이트, 예를 들어 콘텐츠 작성자와 독자로 나뉘거나 회원이나 비회원으로 구분되는 사이트에서 많이 찾아볼 수 있어요.

푸터를 만들 때 쉽게 빠질 수 있는 함정과 해결책
푸터는 디자인 측면에서 다음과 같은 함정에 빠지기 쉽습니다. 물론 각각 해결책이 있으니 당황하지 마세요!
1. 두 개 이상의 정보 계층
대규모 사이트는 푸터에 전체 사이트 맵을 포함해서는 안 됩니다. 중요한 정보만 싣는 것이 좋습니다. 이때 콘텐츠의 우선순위를 정하는 것이 해결책이 될 수 있어요. 전체 사이트가 아니라 주요 뎁스(depth)의 링크만 표시하세요. 특정 하위 페이지가 중요하면 그 링크를 포함해도 되지만 전부 표시할 필요는 없습니다.
2. 불명확한 링크 이름
푸터에 있는 링크의 이름이 명확하지 않으면 사용자에게 혼란을 줄 수 있어요. 웹사이트를 만들 때 분명하고 일반적인 용어를 사용해야 합니다. 어떤 용어가 적합할지 확실하지 않다면 사용적합성 테스트를 통해 사용자에게 익숙한 용어를 알아내야 합니다.
3. 불명확한 구조 또는 정보 계층
푸터는 때로 쓸 데 없는 링크가 총집합된 자투리 공간이 되어버릴 수 있습니다.

푸터에 명확한 구조 패턴이 없으면 사용자는 그 영역을 보지 않게 될 것이기 때문에 사이트 운영자는 비슷한 내용의 정보끼리 묶어 항목의 정보 계층을 명확하게 전달해야 합니다.
4. 숨겨져 있거나 너무 작아 읽기 힘든 푸터
링크를 너무 많이 넣으면 산만해 보일 수 있어서 작은 글꼴을 쓸 때도 많습니다. 설상가상으로 일부 사이트는 푸터가 미학적으로 보기 싫다는 이유로 숨기거나 아코디언 기능(특정 영역의 숨겨진 정보를 노출하기 위해 제자리에서 확장하는 디자인 요소)을 사용하기도 해요. 좋은 예시는 아닙니다.

푸터가 1차적인 내비게이션은 아니지만, 사용자들이 여전히 의지하는 영역이기도 합니다. 늘 그 자리에 있다고 예상하기 때문에 보이지 않으면 혼란스러워합니다. 그러니 절대 푸터를 숨기거나 아코디언 기능을 사용하지 마세요. 글꼴 크기도 줄이지 말고 보기 쉬운 색을 사용하세요.
정리하며
푸터는 사용자가 길을 잃었을 때 찾게 되는 영역이에요. 원하는 항목을 글로벌 내비게이션에서 찾지 못해 당황하면 스크롤을 페이지 끝까지 내려 살펴보곤 하죠. 이때 당황한 사용자들을 돕는 것이 푸터의 역할입니다. 뿐만 아니라 개인 정보 보호 정책, 이용약관, 회사 주소 같은 필수적인 정보를 노출하고 고객의 참여를 이끌어내는 영역으로도 활약합니다.
푸터가 이런 역할을 효과적으로 해낸다면 사이트가 사용자들에게 좋은 인상을 줄 수 있겠죠? 페이지 인터페이스에서 가장 평범하고 사소한 부분처럼 보이는 푸터, 하지만 그 어떤 대단한 인터페이스보다도 사용자 경험에 강력한 영향을 미칠 수 있어요. 이 글을 통해 알려드린 꿀팁들로 여러분이 제작하는 사이트에 적합한 푸터를 구성해보세요!
*원문: Footers 101: Design Patterns and When to Use Each
글, 정리 | 슬로워크 마케팅/기획 인턴 챙스
편집 | 슬로워크 테크니컬 라이터 메이
'Idea' 카테고리의 다른 글
| 기계가 사람의 목소리를 잘 알아듣게 하려면 (0) | 2019.07.31 |
|---|---|
| 무한 스크롤 vs 페이지네이션 (0) | 2019.07.23 |
| 저는 그때그때 고기를 편식합니다 (0) | 2019.07.22 |
| 게임에서 UI/UX 아이디어를 얻을 수 있다고? (0) | 2019.07.16 |
| 로봇이 고객의 질문에 응답해줄 때 (0) | 2019.07.01 |
| 아웃라인 아이콘 vs 솔리드 아이콘 (0) | 2019.06.24 |
| 에러메시지 잘 쓰는 세 가지 꿀팁 (0) | 2019.06.14 |
| 우리 사회를 따뜻하게 만든 말 한 마디 (0) | 2019.05.14 |




