혹시 프리랜서로 일하세요?
혼자 다 하는 업무에 지쳤다면, 스트레스 줄이는 프리랜서 풀 샐러드볼로 오세요!
[주간챙스] 음성 인터페이스 디자인 가이드
안녕하세요. 슬로워크 마케팅/기획 인턴 챙스입니다. 저희는 ‘디자인과 기술을 활용해 소셜섹터의 영향력을 확대하고, 사회에 긍정적인 영향을 끼친다’는 미션 아래 웹사이트 및 플랫폼 제작, 디지털 마케팅 전략 설계, IT 교육 및 컨설팅을 하고 있어요. UI/UX, 디지털 마케팅 트렌드는 빠르게 변화하기 때문에 디자인과 기술을 통해 사회를 바꾸려면 꾸준히 공부해야 합니다. 하지만 영문 콘텐츠가 아무래도 많다 보니 번역을 거쳐 봐야 한다는 불편함이 있어요. 그래서 ‘주간 뉴스레터 정리’를 시작했습니다.
실무에 몰두하는 기획자, 개발자, 디자이너를 위해 시시각각 변하는 트렌드를 담은 아티클을 일주일에 하나씩 번역 정리한 후, 좋은 정보가 있다면 링크를 걸어 함께 소개했어요. 이렇게 정리한 내용을 매주 목요일 슬로워크 슬랙 #_read 채널(슬로워커가 함께 읽고 싶은 것들을 공유하는 채널)에 ‘주간챙스'라는 이름으로 발행하고 있습니다. 이제 이 알짜배기 정보를 소셜섹터의 여러분들과 함께 나누려 합니다. 좋은 건 함께 보고, 함께 성장해요!
"오전 7시 15분에 알람 설정해줘."
— "네, 마틴에게 전화 걸겠습니다."
"아니! 오전 7시 15분에 알람 설.정.해.줘!"
— "죄송합니다. 제가 도울 수 없는 일입니다."
(한숨) 결국 수동으로 알람을 설정한다.
가정용 음성인식 기기, 스마트폰의 음성인식 기능을 사용하면서 자주 겪는 경험이죠. 이렇게 문제가 있기는 하지만 인공지능을 일상에서 사용할 수 있다는 재미, 말 한마디면 음악도 틀어주고 날씨도 알려준다는 효용감은 확실합니다. 덕분에 더 크고 다양한 상상을 하게 되고요.
이번엔 요즘 우리 주변에 자연스럽게 자리하고 있는 음성인식 기기와 기능, 이들을 디자인하는 과정을 함께 살펴보려고 해요. Justin Baker의 글 ‘Voice User Interfaces (VUI) - The Ultimate Designer’s Guide’를 바탕으로 음성 인터페이스를 디자인하는 과정을 자세히 소개해 드릴게요.

음성 인터페이스의 특징
음성 인터페이스는 음성인식 기기와 기능, 그리고 사람의 목소리가 통하는 지점을 뜻합니다. 이를 효과적으로 디자인하기 위해 특징을 먼저 간단하게 파악해봐요.
우선 사람의 목소리는 다양하고 복잡하며 가변적입니다. 그래서 음성은 사람과 사람 사이의 대화에서도 다루기 까다로운 인터페이스 요소입니다. 우리가 생각하는 방식, 문화적으로 소통하는 방식, 속어의 의미를 유추하는 방식 등 뉘앙스와 맥락이 말을 해석하고 이해하는 데 영향을 미치죠. 그렇다면 디자이너와 엔지니어는 이에 어떻게 대처하고 있을까요? 또 사용자와 인공지능 사이의 신뢰는 어떻게 키울 수 있을까요?
음성 인터페이스는 사람과 기기 사이의 상호작용을 가능하게 하는 일차적 혹은 보조적 시각, 청각, 촉각 인터페이스를 내포하기도 합니다. 간단히 말해 음성 인터페이스는 컴퓨터가 사람의 목소리를 들을 때 깜빡이는 불빛이 될 수도, 자동차의 오락용 콘솔이 될 수도 있습니다. 음성 인터페이스에서는 시각 인터페이스가 필요하지 않으며 촉각(진동), 청각으로만 상호작용하게 된다는 점을 유의하세요.
마지막으로 이번 글에서 본격적으로 다룰 내용인데요. 음성 인터페이스의 스펙트럼은 매우 넓지만, 모두 사용성을 높이는 공통 UX 기본 사항을 공유합니다. 어떤 기본 사항이 있을지 환경적 맥락을 알아보는 것부터 시작해볼까요?
환경적 맥락 - 제약, 의존성, 사용 사례
우리가 세상과 상호작용 하는 방식은 환경적 제약에 의해 형성됩니다. 예를 들어 정보를 처리하는 속도, 데이터를 실제 행동으로 변환할 수 있는 정확성, 데이터를 전달하는데 사용하는 언어, 언어 및 해당 행동의 수신자 등이요. 대화형 디자인을 시작하기 전에 인터페이스를 구성하는 환경적 맥락을 파악해야 합니다.
1. 디바이스 유형 결정
디바이스 유형은 음성 인터페이스 스펙트럼의 모드, 입력에 영향을 줍니다.


1) 핸드폰
아이폰, 구글 픽셀폰, 삼성 갤럭시 스마트폰이 대표적으로 포함되겠죠. 셀룰러 네트워크, 와이파이, 블루투스 페어링 기기로 연결해서 사용합니다. 스마트폰 사용자는 음성 인터페이스에 익숙하고 시각, 청각, 촉각 피드백을 통한 상호작용에도 적응되어 있습니다. 상호작용 방식은 다른 장치와 비교했을 때 표준화되어 있는 편이죠.
2) 웨어러블 기기
스마트 워치, 피트니스 밴드, 스마트 신발 등 종류가 정말 다양합니다. 연결 방법은 핸드폰과 같고요. 사용자는 음성으로 명령을 내리는 데 익숙할 수도 있지만, 아직 장치 별로 표준화되어 있지는 않습니다. 일부 웨어러블 기기는 시각, 청각, 촉각 피드백을 통해 상호작용하지만 일부는 수동으로 작동합니다.
3) 고정식 연결 장치
데스크톱 컴퓨터, 화면이 있는 가전제품, 자동 온도 조절기, 스마트홈 허브, 사운드 시스템, TV가 포함됩니다. 유선 네트워크, 와이파이, 블루투스 페어링 기기로 연결하죠. 사용자는 늘 동일한 위치에서 장치를 활용하고 사용 습관을 설정해둡니다. 유사한 장치 유형 사이에서는 음성 인터페이스가 표준화되어 있는 편입니다.
4) 이동형 컴퓨터 장치
노트북, 태블릿, 자동차 인포테인먼트 시스템이 있어요. 무선 네트워크, 유선 네트워크, 와이파이, 블루투스 페어링 기기로 연결해요. 환경적 맥락이 음성 인터페이스에 큰 영향을 미칩니다. 예를 들어 운전하고 있을 때 인포테인먼트 시스템을 제어하는 것은 환경에 따라 크게 좌우되죠. 따라서 디바이스 타입 간에는 비표준화된 방식을 사용하는 경향이 강합니다.
2. ‘사용 사례 매트릭스’ 생성
음성 인터페이스를 위한 1, 2, 3차 사용 사례는 무엇일까요? 피트니스 추적기처럼 사용 사례가 하나만 있나요? 아니면 스마트폰처럼 다방면으로 혼합돼 있나요? 사용자가 장치와 상호작용 해야만 하는 배경을 파악하는 ‘사용 사례 매트릭스'를 만들기 위해 반드시 물어야 하는 질문입니다. 좋은 상호작용 모드가 무엇이며 주된 상호작용 모드는 무엇인지, 효과적이고 효율적인 인터페이스를 디자인하기 위해서 고민해야 하는 사안이죠.
각 상호작용 모드마다 ‘사용 사례 매트릭스'를 생성할 수 있는데요. 여기에 음성 상호작용을 적용하면 사용자가 음성 지원을 사용할 위치, 제품과 상호작용하기 위해 음성 지원을 어떻게 사용하고 싶어 하는지 알 수 있습니다.

3. ‘상호작용 모드' 순위 지정
사용 사례를 알아낸 뒤에는 ‘상호작용 모드'를 순위에 따라 분석하는 것이 중요합니다. 누군가 당신에게 ‘TV에게 말을 걸어 채널을 바꿀 수 있다면 얼마나 좋을까'라고 말한다면 정말 그런지 파고들어 볼 필요가 있어요. 실제로 사용할지, 제약 조건을 인지하고 있는지, 기능을 사용하는 본인의 성향을 이해하고 있는지 말이죠. 예를 들어 TV 채널을 바꿀 때 상호작용 모드를 생각해본다면 리모컨, 페어링 된 스마트폰, 게임 컨트롤러, 연결된 IoT 기기 등 다양한 도구를 사용해보게 합니다. 음성 인터페이스가 기본 상호작용 모드가 될 필요는 없고 여러 모드 중 하나로 자리 잡을 수 있죠.
4. 기술적 제약 조건 열거
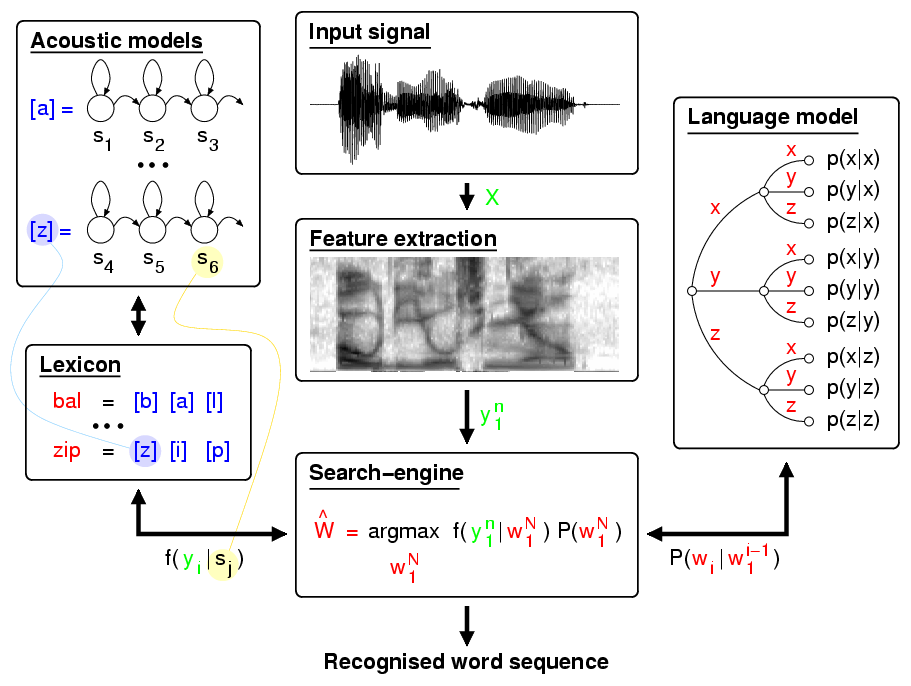
사실 기술적으로 사람의 말을 듣고 기계가 특정 액션을 취하도록 하는 작업은 매우 어려워요. 온라인 연결이 불가능하고 시간이 제한적으로 주어져 있을 때 한계는 명확합니다. 컴퓨터 엔진이 사람의 말을 쉽게 이해하고 적절한 액션을 즉각적으로 취하게 만들기 위해서는 복잡한 예측 모델링과 프로세스를 거쳐야 합니다. 다음 흐름도는 컴퓨터 엔진이 사람의 말을 인식할 때 어떤 일이 일어나는지 보여줍니다.

보다시피 어휘, 억양, 변하는 톤 등을 인식하기 위해 끊임없이 훈련되어야 하는 수많은 모델들이 있습니다.

모든 음성 인식 플랫폼에는 고유한 기술 제약 사항이 있어요. 음성 인터페이스 UX 설계 시, 다음과 같은 조건을 반드시 분석해야 합니다.
1) 연결 수준: 기기가 인터넷에 언제나 연결되어 있어야 하나요?
2) 처리 속도: 사용자의 음성이 실시간으로 처리되어야 하나요?
3) 처리 정확도: 정확도와 속도에 차이가 있나요?
4) 음성 모델: 모델이 얼마나 잘 훈련되었나요? 전체 문장을 정확하게 알아듣고 처리할 수 있나요? 아니면 짧은 단어만 처리할 수 있나요?
5) 대비책: 사람의 말을 인식할 수 없다면 기술적인 대비책이 있나요? 사용자가 또 다른 상호작용 모드를 사용할 수 있나요?
6) 정확하지 않을 때 결과: 잘못 처리되었을 때 기계가 다시 말할 수 있나요? 음성 인식 엔진에 심각한 오류가 있지는 않나요?
7) 환경 테스트: 여러 환경에서 음성 엔진을 테스트해 봤나요?
5. 비선형성
사용자는 기기와 비선형적인 방법으로 상호작용할 수도 있습니다. 예를 들어 웹사이트에서 비행기 표를 예약할 때 사이트의 진행 흐름인 ‘목적지 선택, 날짜 선택, 티켓 수 선택, 옵션 보기' 등을 따르게 되는데요. 음성 인터페이스의 경우 과제가 복잡해지죠. 사용자가 일반적으로 ‘비즈니스 클래스, 샌프란시스코 행 비행기를 예약하고 싶다'고 말할 텐데, 음성 인터페이스는 기존의 비행 예약 API를 이용하기 위해 관련 정보를 전부 추출해야 합니다.

음성 입력형 UX
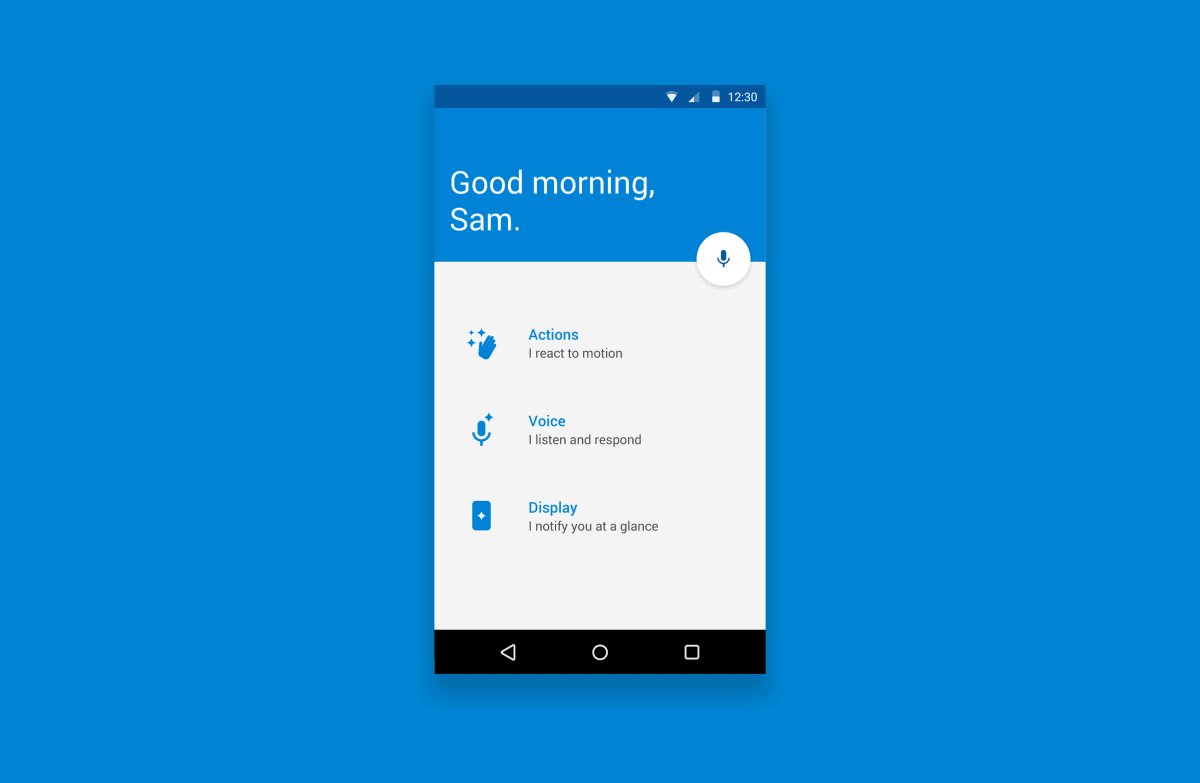
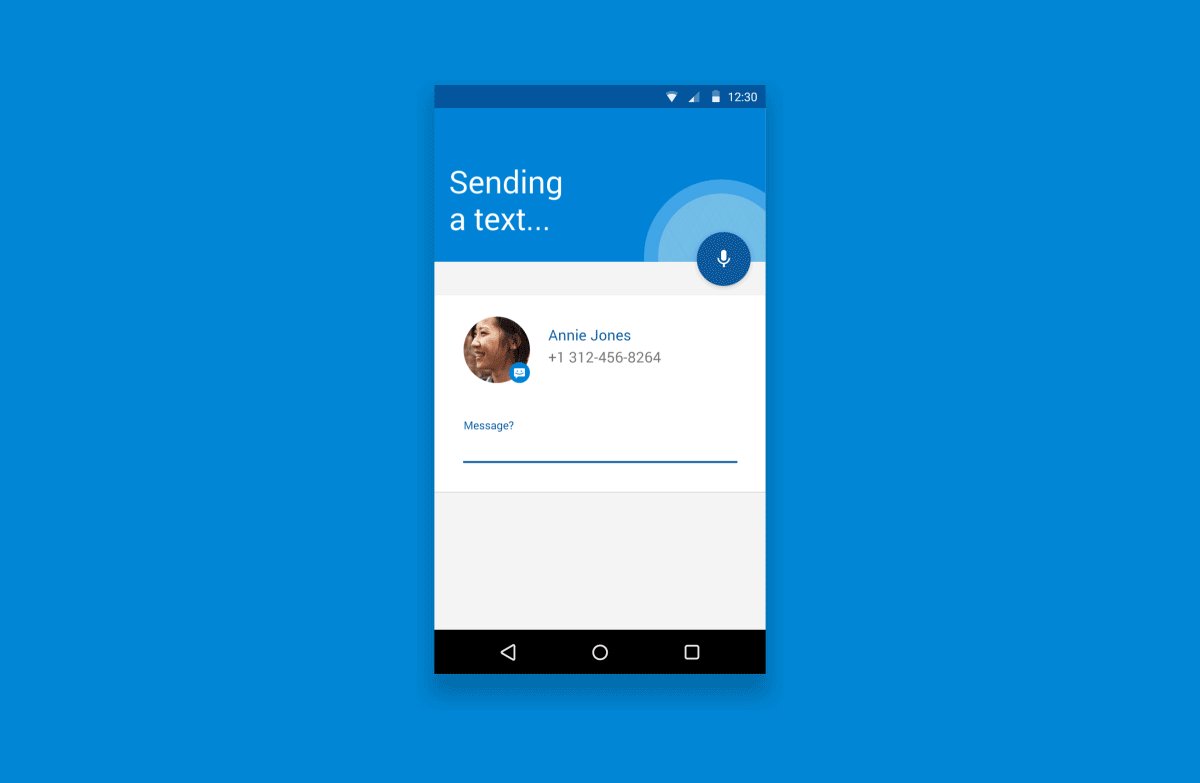
제약 조건과 의존성, 사용 사례를 탐구했으니 음성 인터페이스 UX를 더 파고들어 볼까요? 우선 음성 인식 기기가 우리의 말을 어떻게 알아듣는지 알아볼게요. 아래 다이어그램은 기본적인 음성 인터페이스 UX의 흐름을 보여줍니다.

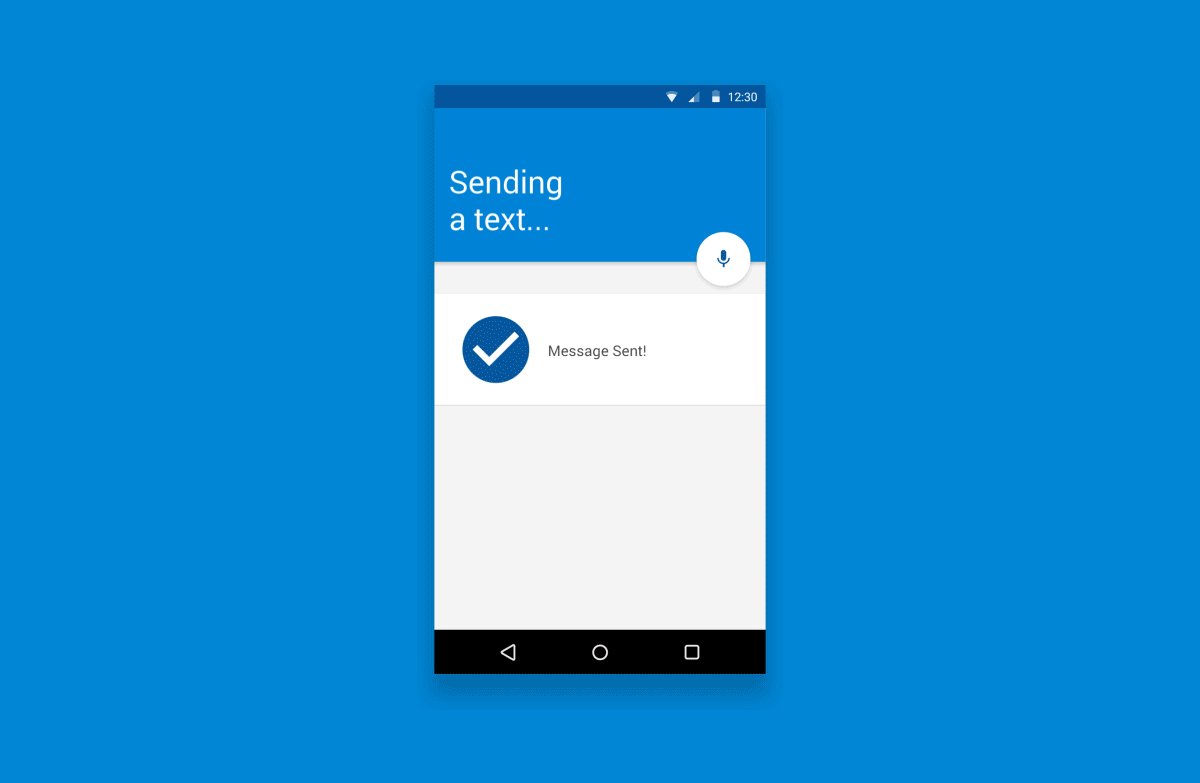
이를 시각적으로 구현하면 다음과 같습니다.

다음으로는 음성 입력형 UX의 필수적인 요소인 트리거, 랜딩 신호, 피드백, 엔딩 신호를 소개할게요.
1. 트리거
음성 입력 트리거에는 네 가지 유형이 있어요.
1) 음성 트리거: 단말기가 음성 처리를 시작하도록 지시하는 문구 말하기(예: “OK 구글”)
2) 촉각 트리거: 버튼 또는 컨트롤 전환(예: 마이크 아이콘)
3) 모션 트리거: 센서 앞에서 손을 흔드는 행위
4) 기기 자체의 트리거: 특정 사건 또는 사전 설정이 장치를 트리거함. 예를 들어 차 사고 또는 확인을 요청하는 작업 알림
디자이너는 어떤 트리거가 사용자의 사용 사례와 관련 있는지 이해하고 해당 트리거를 관련성 있는 것부터 없는 것까지 순위를 지정해야 합니다.
2. 랜딩 신호
기기가 소리를 들으면 청각적, 시각적, 촉각적 신호가 발생해요.

이러한 신호는 다음과 같은 사용성 원칙을 따라야 합니다.
1) 즉시성: 적절한 트리거가 입력되면 가능한 한 빨리 신호가 나와야 합니다.
2) 간략성과 일시성: 습관적으로 사용되는 장치의 경우 신호는 거의 즉각적이어야 합니다. 예를 들어 ‘네 저스틴, 제가 무엇을 해드릴까요?’보다 두 번의 확인음이 더 효과적입니다. 신호가 길면 사용자의 말이 기기 프롬프트와 충돌할 가능성이 높고, 이 원칙은 시각적 신호에도 적용됩니다. 화면은 즉시 청취 상태로 변해야 합니다.
3) 명확한 시작: 사용자는 언제 음성이 녹음되기 시작하는지 정확히 알 수 있어야 합니다.
4) 일관성: 신호는 항상 같아야 합니다. 소리나 시각적인 피드백에 차이가 있으면 사용자가 혼란스러울 수 있습니다.
5) 구별성: 신호는 기기의 일반적인 소리 및 화면과 구별되어야 하며 다른 맥락에서 사용되거나 반복되지 않아야 합니다.
6) 추가 신호: 가능하다면 신호를 드러내기 위해 여러 수단을 사용하는 것이 좋아요. 신호음을 두 번 낸다거나 불빛을 변화시키는 등의 방법이죠.
7) 초기 음성 안내: 첫 사용자나 혼란을 겪는 사용자를 위해 초기 음성 안내를 화면에 띄워야 합니다.
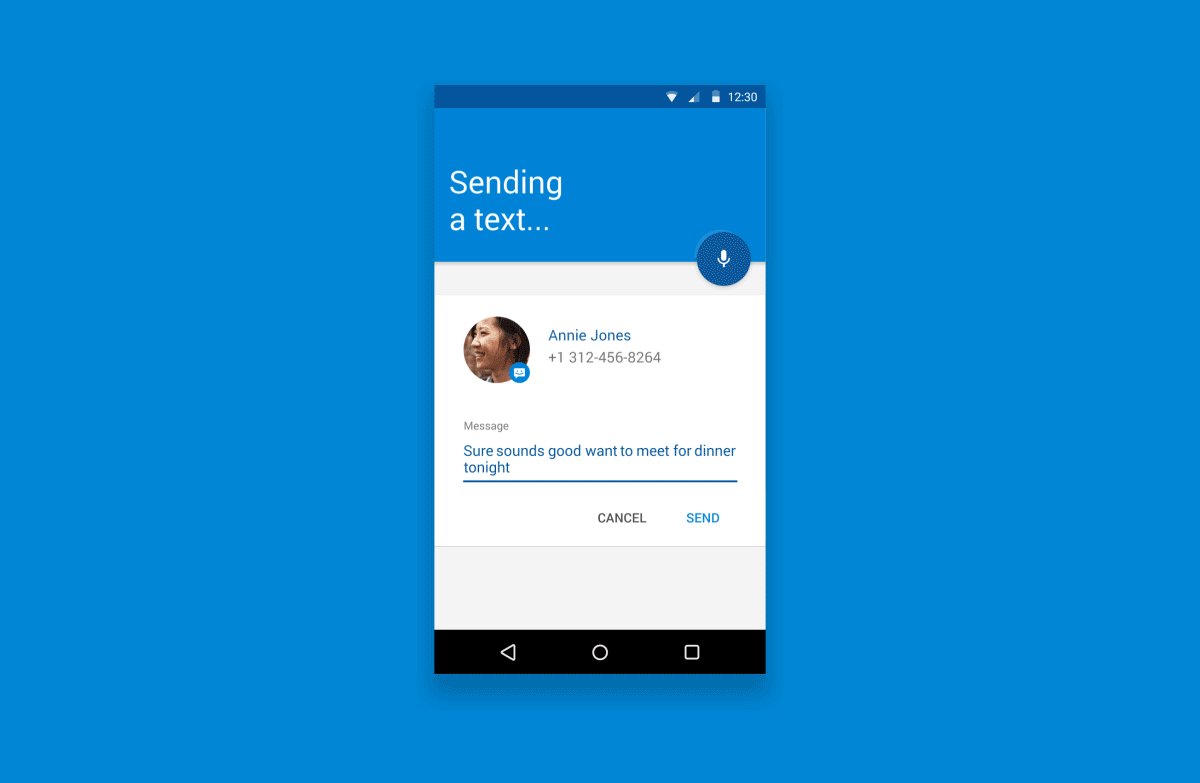
피드백 UX
피드백은 성공적인 음성 인터페이스 UX에 중요합니다. 피드백을 통해 사용자는 기기가 자신의 말을 듣고 있고 처리하고 있다는 것을 바로 확인할 수 있어요. 또한 피드백을 통해 사용자는 수정 또는 확신의 액션을 할 수 있습니다.
1. 효과적인 VUI 피드백을 제공하는 5가지 UX 원칙
1) 실시간 반응형 시각적 피드백: 기본 음성 장치(예: 전화)에서 흔히 씁니다. 음조, 음색, 강도, 지속 시간 등 여러 소리 차원에 걸쳐 즉각적으로 인지 피드백을 생성해 화면의 색상과 패턴을 실시간으로 변경합니다.
2) 오디오 재생: 음성 해석을 확인하는 간단한 재생입니다.
3) 실시간 텍스트: 사용자가 말할 때 실시간으로 표시되는 텍스트입니다.
4) 출력 텍스트: 사용자가 말을 마친 후 변환 및 수정되는 텍스트입니다. 음성이 확인되거나 동작으로 변환되기 전, 첫 번째 수정 과정이라고 보면 됩니다.
5) 비화면 시각 신호(불빛, 조명 패턴) : 위에서 언급한 반응형 시각적 피드백은 디지털 화면에만 국한되지 않습니다. 이러한 반응 패턴은 단순한 LED 불빛이나 조명 패턴에서도 나타날 수 있죠.
엔딩 신호
엔딩 신호는 기기가 사용자의 음성을 듣는 것을 멈추고, 명령을 수행하고 있음을 의미합니다. '랜딩 신호' 원칙이 엔딩 신호에도 적용돼요(즉시성, 간략성, 명확성, 일관성, 구별성). 그러나 엔딩 신호에는 다음과 같은 추가 원칙이 적용됩니다.
1. 엔딩 신호 추가 원칙
1) 충분한 시간: 사용자가 명령할 충분한 시간이 있었는지 확인하세요.
2) 적응 시간: 할당된 시간은 사용 사례 및 예상 응답에 적합해야 합니다. 예를 들어, 사용자가 "예", "아니오" 질문을 한 경우, 한 음절 쉬고 엔딩 신호를 보내야 합니다.
3) 적절한 정지: 마지막 음성이 녹음된 후 합리적인 시간이 지났나요? 계산하기가 매우 까다롭기도 하고 상호 작용의 사용 사례에 따라 달라지기도 합니다.
대화형 UX
"알람 켜줘"처럼 간단한 명령은 긴 대화를 해야 하진 않지만 복잡한 명령은 긴 대화가 필요합니다. 사람들끼리의 상호 작용과는 달리 사람과 AI의 상호작용은 확인, 중복, 정리 등 추가적인 과정이 필요하기도 하고요.
따라서 더 복잡한 명령이나 반복적인 대화는 정확성을 보장하기 위해 여러 단계의 음성/옵션 검증이 필요합니다. 복잡한 문제일 경우, 사용자는 무엇을 요청해야 할지, 어떻게 요청해야 할지 잘 모를 수 있습니다. 그래서 메시지를 해독해 사용자가 추가 맥락을 제공하도록 하는 것이 음성 인터페이스의 일입니다.
1. 대화 유형
1) 긍정: AI가 사용자의 말을 이해했을 때, 그 말을 이해했음을 확실히 보여주는 긍정적인 메시지로 응답해야 합니다. 예를 들어, AI는 ''네”라고 말하는 대신 "네, 제가 불을 끌게요", 혹은 "정말 불을 꺼도 될까요?"라고 확신의 말을 해야 합니다.
2) 수정: AI가 사용자의 의도를 파악하지 못했다면, 수정 옵션으로 대응해야 합니다. 이를 통해 사용자는 다른 옵션을 선택하거나 대화를 다시 시작할 수 있습니다.
3) 공감: AI가 사용자의 요청을 이행할 수 없으면 이해 부족에 대해 책임감을 느껴야 하고, 그 후 사용자에게 수정 조처를 해야 합니다. 공감은 더 친밀한 관계를 맺는 데 중요합니다.
인간형 UX
음성 상호 작용에 인간의 특성을 부여하는 것은 인간과 디바이스 사이의 관계를 형성해 줍니다. 빛의 패턴, 튕기는 모양, 동그란 모양의 패턴, 컴퓨터에서 나오는 목소리, 소리 등을 통해 의인화할 수 있고 빛의 패턴을 바꿈으로써 사용자가 기기를 사람처럼 느낄 수 있습니다.


이러한 관계는 사용자와 기기 사이에 더욱 긴밀한 유대를 만들고, 비슷한 운영 플랫폼을 가진 제품들(예시: '구글' 어시스턴트, '아마존' 알렉사, '애플' 시리)에도 적용할 수 있습니다. 의인화를 위해선 기기에 다음과 같은 사항을 부여해야 합니다.
1) 인격: 더 유대감 있는 상호 작용을 통해 가상의 인격과 사용자가 공감할 수 있게 하세요. 부정확하게 처리된 말의 부정적인 영향을 완화하는 데 도움이 됩니다.
2) 긍정성: 반복적으로 상호 작용하고 긍정적인 톤을 사용합니다.
3) 자신감과 신뢰: 사용자는 결과가 긍정적이고 가치 있을 것이라는 자신감을 느낍니다. 그러므로 추가적인 상호 작용과 복잡한 대화를 하세요.
엔드 투 엔드 모션 UX
음성 상호작용은 유동적이고 역동적이어야 합니다. 직접 대화할 때, 우리는 많은 표정, 톤, 몸짓, 움직임을 사용합니다. 문제는 디지털 환경에서 이러한 유동적 상호 작용을 포착하는 것입니다.

효과적인 음성 동작 경험은 다음과 같은 원칙을 따르면 좋습니다.
1) 일시성: 사용자는 기다린다는 느낌을 받으면 안 됩니다. 반대로, 음성 인터페이스 기기가 언제나 그들을 위해 대기 중이라고 느껴야 합니다.
2) 화려한 색: 화려한 색은 기쁨과 미래적인 느낌을 줍니다. 또한 상호 작용에 미래지향적이고 우아한 요소를 더해 반복적인 상호작용을 장려합니다.
3) 반응성: 사용자의 입력 및 제스처에 반응합니다. 어떤 단어를 처리하고 있는지 힌트를 주면, 사용자는 해당 단어나 내용이 정확하게 분석되는지 확인할 수 있습니다.
결론 및 기타 자료
음성 인터페이스는 차세대 인터페이스 디자인으로 주목받고 있습니다. 사용자가 인공지능 기기와 기능을 사용하는 데 더 많은 시간을 할애하고 있기 때문이죠. 하지만 이번 글에서 보았듯이 기계와 사람의 대화를 디자인하는 것은 매우 복잡하고 다면적이며 수많은 상호작용을 혼합해야 하는 어려운 작업입니다. 음성 인터페이스를 성공적으로 디자인하기 위해 더 많은 정보가 필요하다면 다음 자료를 참고해보세요.
1) How to Design Voice User Interfaces | Interaction Design Foundation
2) What Is a Voice User Interface (VUI)? An Introduction | Amazon Developers
3) Voice Actions | Google Developers
4) SiriKit | Apple Developers
5) Designing a VUI by Frederik Goossens
6) A Guide to Voice User Interfaces by Fjord
*원문: Voice User Interfaces (VUI) - The Ultimate Designer’s Guide
글, 정리 | 슬로워크 마케팅/기획 인턴 챙스
편집 | 슬로워크 테크니컬 라이터 메이
'Idea' 카테고리의 다른 글
| 화상회의 필수템, 가상 배경화면 골라쓰기 (0) | 2021.01.14 |
|---|---|
| 저 프리랜서인데, 샐러드볼 파트너 된 썰 풀어요 (0) | 2020.07.30 |
| 이커머스에서 이메일 자동화 사용하기 (0) | 2019.08.30 |
| 눈길 끄는 앱 만드는 9가지 애니메이션 (0) | 2019.08.14 |
| 무한 스크롤 vs 페이지네이션 (0) | 2019.07.23 |
| 저는 그때그때 고기를 편식합니다 (0) | 2019.07.22 |
| 게임에서 UI/UX 아이디어를 얻을 수 있다고? (0) | 2019.07.16 |
| 웹사이트 맨 끝단까지 깔끔하게, 푸터 101 (1) | 2019.07.08 |




