혹시 프리랜서로 일하세요?
혼자 다 하는 업무에 지쳤다면, 스트레스 줄이는 프리랜서 풀 샐러드볼로 오세요!
[주간챙스] 앱에서 애니메이션 기능 활용하는 방법
안녕하세요. 슬로워크 마케팅/기획 인턴 챙스입니다. 저희는 ‘디자인과 기술을 활용해 소셜섹터의 영향력을 확대하고, 사회에 긍정적인 영향을 끼친다’는 미션 아래 웹사이트 및 플랫폼 제작, 디지털 마케팅 전략 설계, IT 교육 및 컨설팅을 하고 있어요. UI/UX, 디지털 마케팅 트렌드는 빠르게 변화하기 때문에 디자인과 기술을 통해 사회를 바꾸려면 꾸준히 공부해야 합니다. 하지만 영문 콘텐츠가 아무래도 많다 보니 번역을 거쳐 봐야 한다는 불편함이 있어요. 그래서 ‘주간 뉴스레터 정리’를 시작했습니다.
실무에 몰두하는 기획자, 개발자, 디자이너를 위해 시시각각 변하는 트렌드를 담은 아티클을 일주일에 하나씩 번역 정리한 후, 좋은 정보가 있다면 링크를 걸어 함께 소개했어요. 이렇게 정리한 내용을 매주 목요일 슬로워크 슬랙 #_read 채널(슬로워커가 함께 읽고 싶은 것들을 공유하는 채널)에 ‘주간챙스'라는 이름으로 발행하고 있습니다. 이제 이 알짜배기 정보를 소셜섹터의 여러분들과 함께 나누려 합니다. 좋은 건 함께 보고, 함께 성장해요!
스마트폰 앱이 포화상태입니다. 미국에서는 스마트폰 사용자 중 절반 이상이 한 달에 앱을 한 개도 내려받지 않는다는 조사 결과가 나왔어요. 한국에서도 마찬가지일 것이라고 봐요. 앱 개발자, 앱 개발 회사는 이런 추세에 따라 자신의 앱을 차별화하기 위해 고유의 캐릭터를 디자인하는 등 여러 방법을 사용하고 있어요.
애니메이션 기능은 그 일환이죠. 기존 앱의 UI/UX에 모션을 추가해 역동성을 부여한다면 개발자(사)는 차별화를 꾀할 수 있고 사용자는 조금 더 흥미롭게 앱을 사용할 수 있다고 생각해요. 재방문율도 높아지리라 기대하고요. 애니메이션 기능을 효과적으로 사용해 쓰기도 편하고 재미도 있는 앱을 디자인하면 좋겠다는 바람으로 이번 아티클을 번역, 정리했어요. Tubik Studio의 ‘UX Design: How to Use Animations in Mobile Applications’를 바탕으로 아홉 가지 애니메이션 종류를 소개할게요.
앱에서 애니메이션을 사용하는 방법
앱 애니메이션은 인터페이스로서 장식보다는 기능적인 요소가 되어야 한다고 생각해요. 애니메이션을 디자인할 때 다른 무엇보다 앱의 사용성과 만족도에 미치는 영향을 매우 중요하게 고려해야 합니다. 시나리오에서 사용자 여정을 기획하는 첫 단계부터 애니메이션을 고려한 뒤 사용성 측면에서 긍정적인 결과가 나오지 않을 것 같다면 곧바로 다른 접근법을 구상해야 하죠.
그럼 모바일 사용자 인터페이스를 향상시키기 위해 활용하면 좋은 애니메이션 유형 9가지를 알려드릴게요.
1. 피드백 애니메이션
피드백 애니메이션은 특정 액션이 수행되었거나 그러지 못했음을 사용자에게 알려줍니다. 사용자와 앱 사이의 통신원 역할을 하는데요. 형식상으로 물리적인 세계에서 실제 물체와 사람 사이의 상호작용을 모방합니다. 예를 들어 실제 버튼을 누르면 동작에 가해지는 힘과 버튼의 저항을 느끼게 되죠. 하지만 모바일 앱에서는 이런 피드백 형식이 불가능합니다. 사용자가 스크린을 터치할 뿐이니까요. 따라서 화면 센서, 진동, 시각적 신호 등의 반응형 기능을 탑재합니다. 이때 UI 애니메이션이 핵심적인 역할을 합니다.
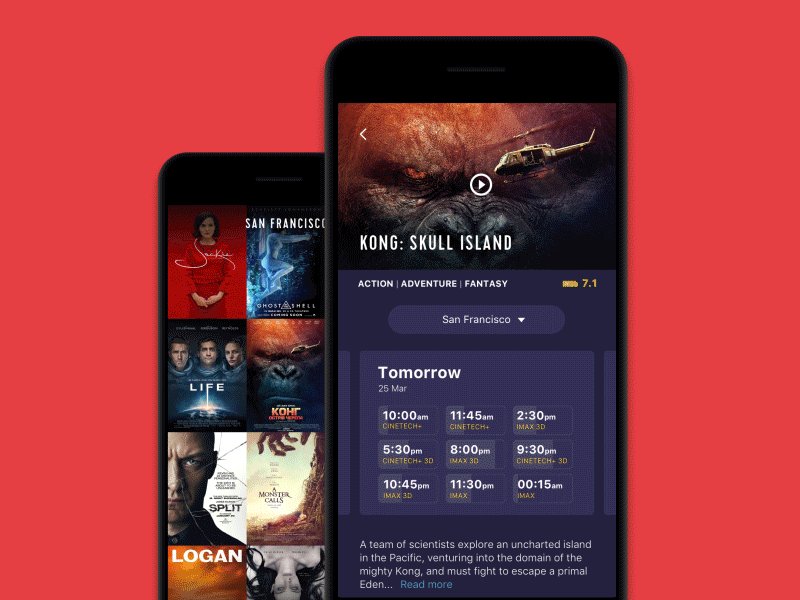
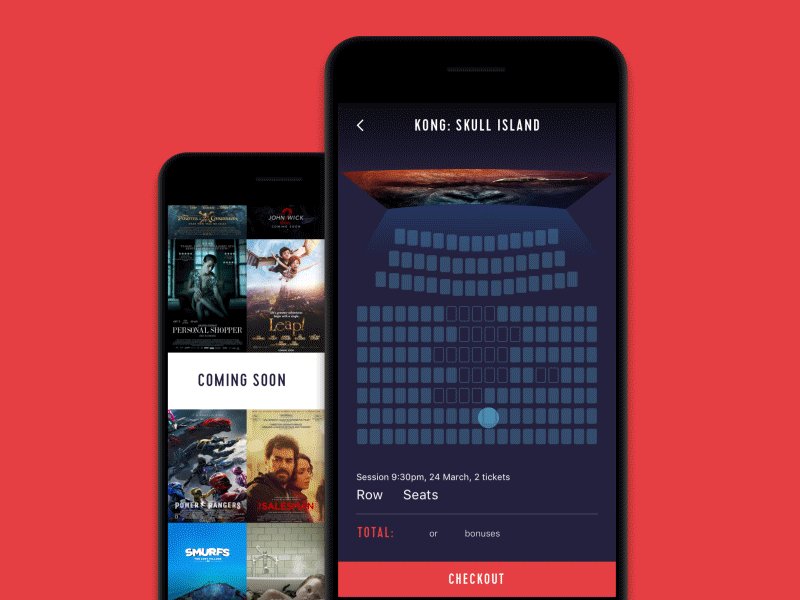
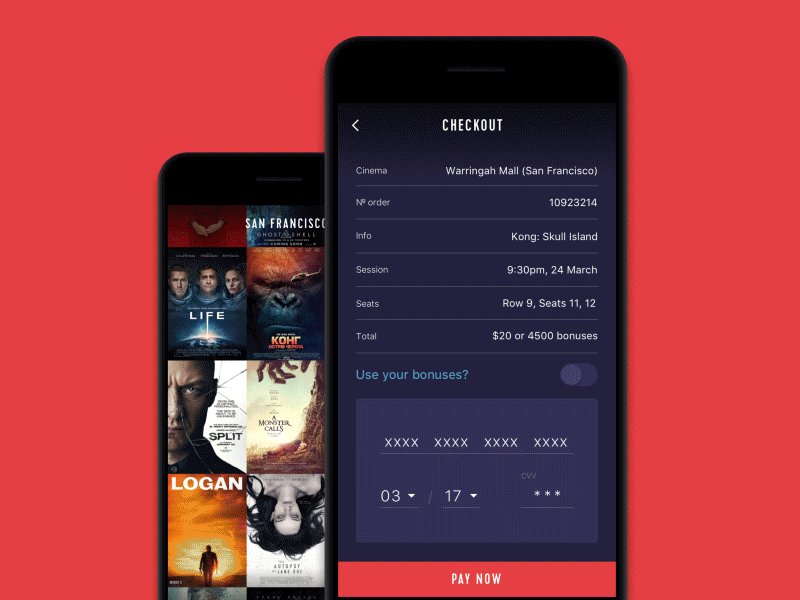
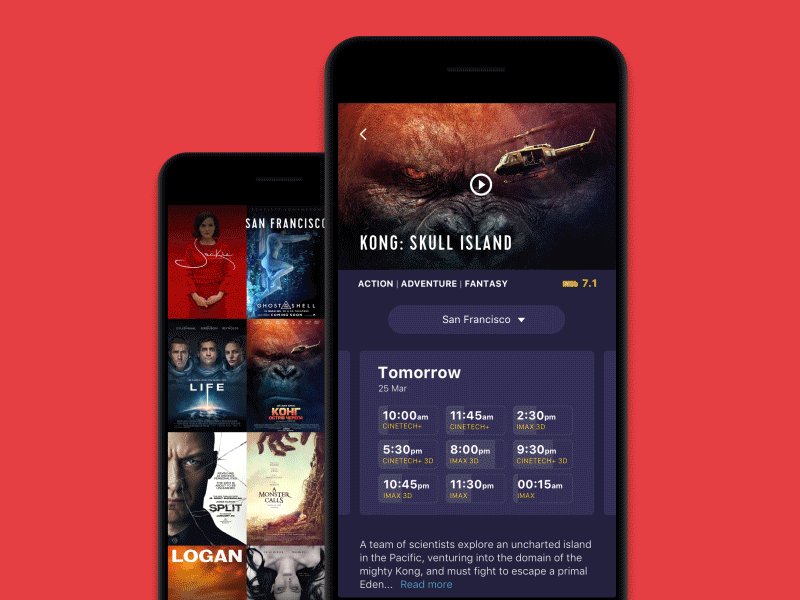
아래 이미지는 티켓 구매 과정을 보여주는 ‘Cinema’ 앱이에요. ‘현재 상영작’ 화면에서 ‘좌석 선택' 화면으로 전환할 때 애니메이션을 사용합니다. 스크린이 영화관 이미지로 변하고 원하는 좌석을 선택하면 버튼의 색이 바뀌어요. 사용자는 시스템이 반응했다는 것을 확인할 수 있죠. 마지막으로 체크 표시 애니메이션을 통해 영화 예매 과정이 끝났음을 알려줍니다.

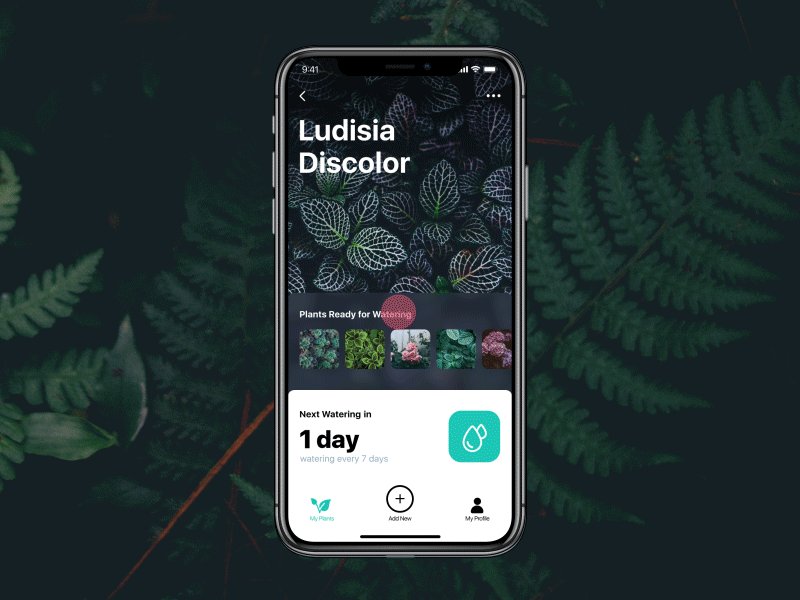
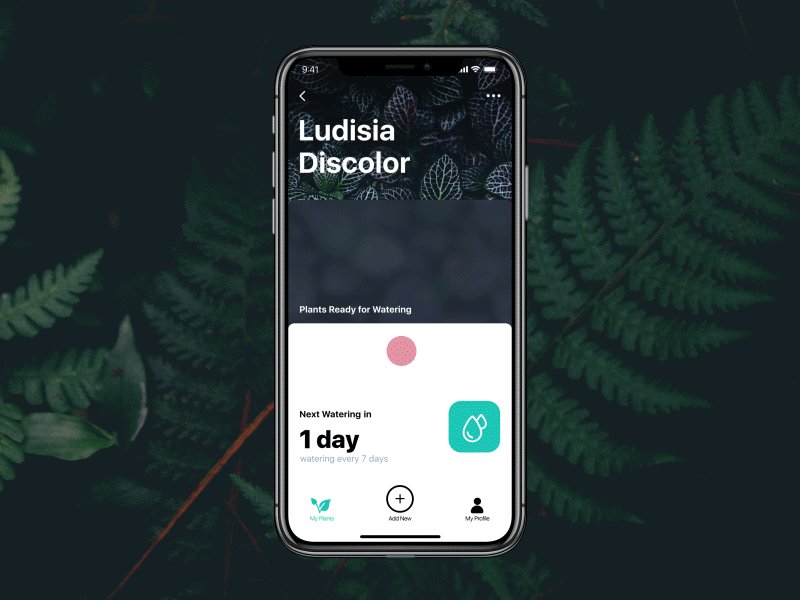
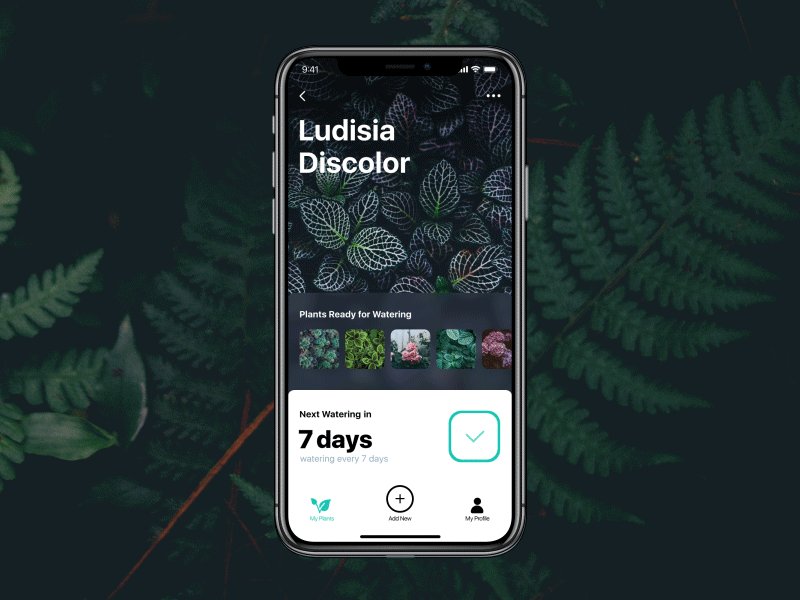
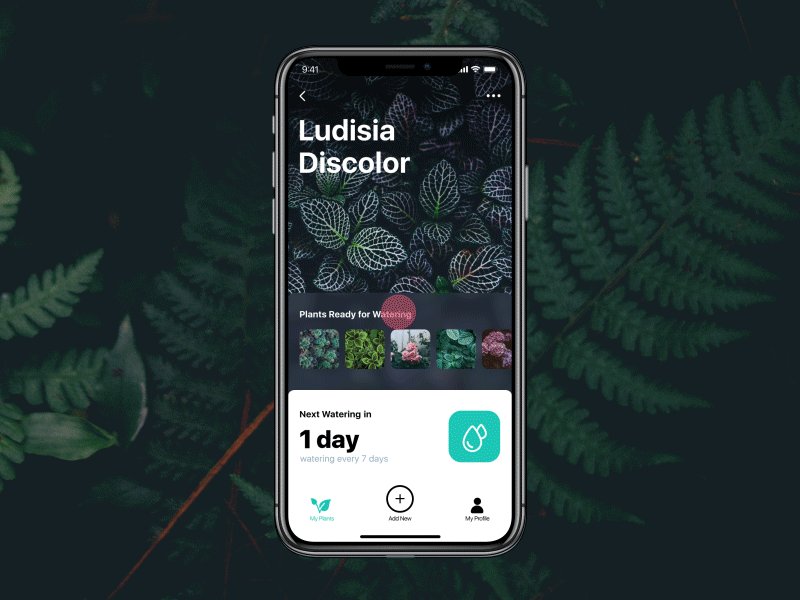
다음은 ‘Watering Tracker’ 앱입니다. 식물에 물을 준 뒤 사용자가 버튼을 누르면 물방울 이미지가 변경됩니다. 사용자는 이를 통해 요구한 액션이 잘 수행되었음을 알 수 있습니다.

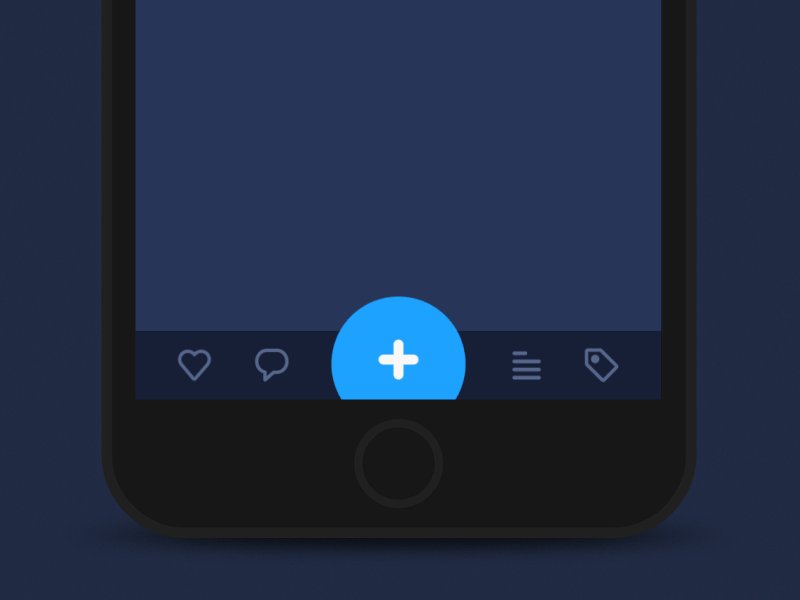
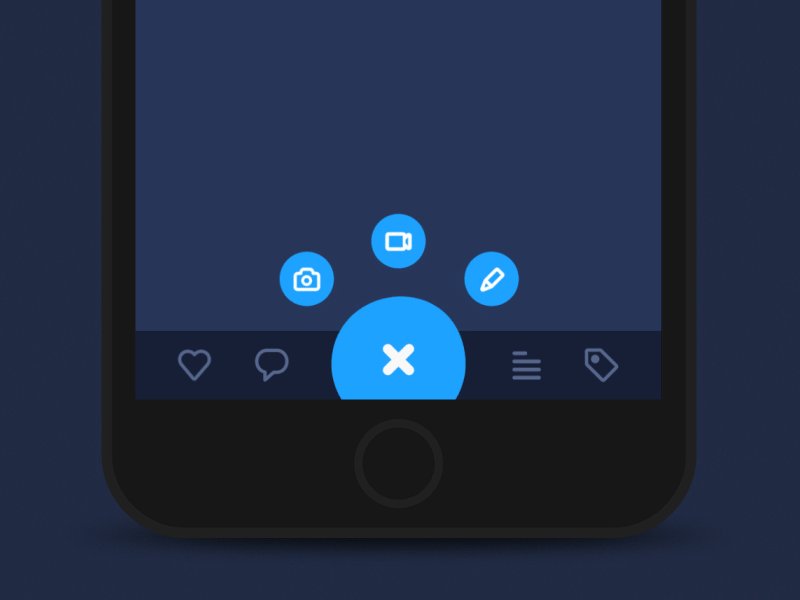
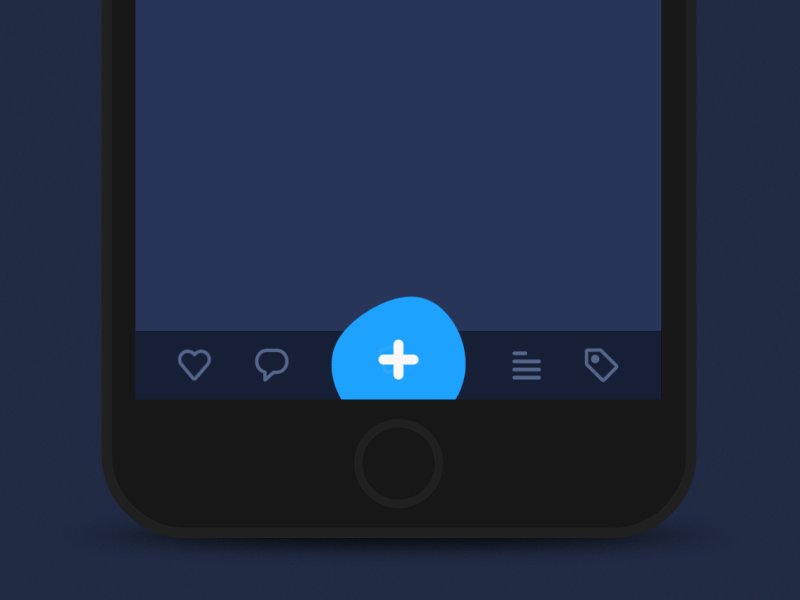
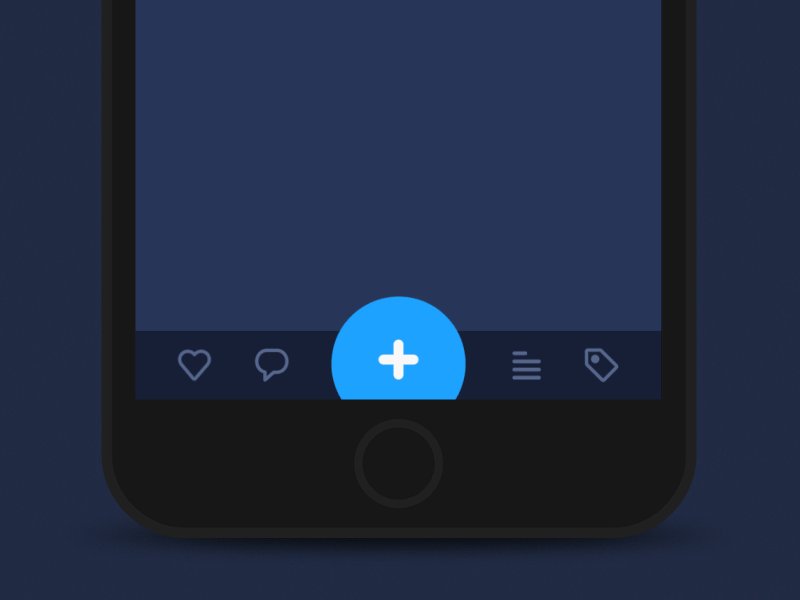
모바일 UI 애니메이션은 기본적인 내비게이션에 재미도 더할 수 있어요. 아래 이미지는 확장 가능한 버튼 애니메이션의 작동입니다. 버튼을 누르면 젤리가 퐁퐁 뛰는 것 같은 느낌을 주도록 만들었어요.

2. 진행 애니메이션
상호작용 과정 혹은 대기 시간이 길다면 사용자는 그동안 무슨 일이 일어나는지 알고 싶어 할 겁니다. 진행 애니메이션은 사용자에게 ‘원하는 액션이 곧 일어날 것입니다'라는 신호와 확신을 주는 역할을 해요. 긍정적인 사용자 경험을 확실히 제공하는 셈이죠. 진행 막대, 타임라인, 기타 동적 요소의 진행 애니메이션을 사용했을 때 장점은 아래 세 가지예요.
1) 사용자에게 진행 경과를 알립니다.
2) 즐거운 요소를 제공하여, 기다리면서 겪는 부정적인 경험을 상쇄할 수 있죠.
3) 애니메이션의 디자인이 뛰어나다면 다른 사람과 공유하고 싶어집니다. 즉 넛지 효과가 되어 사용자의 참여도를 높일 수 있어요.
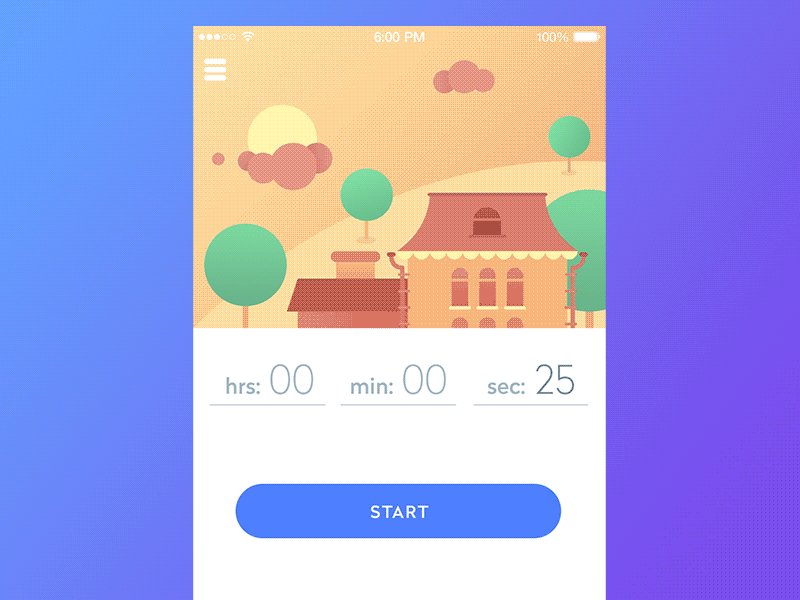
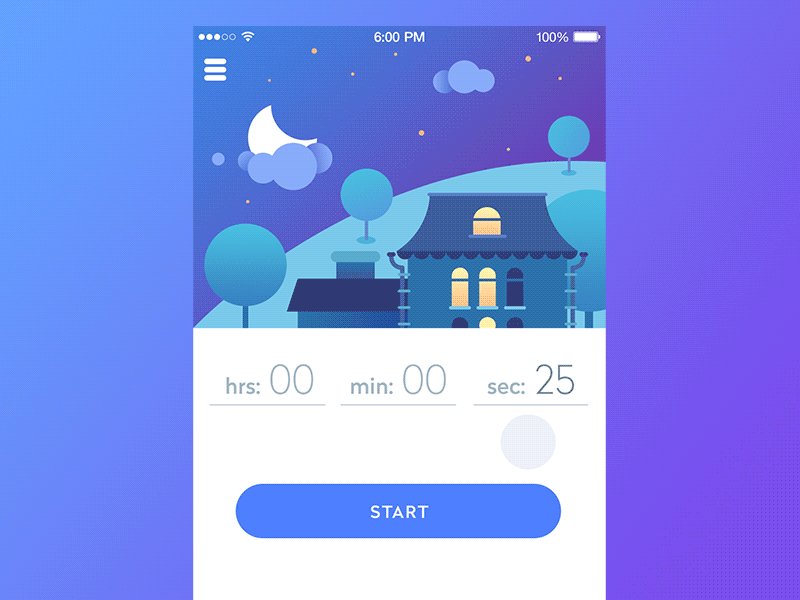
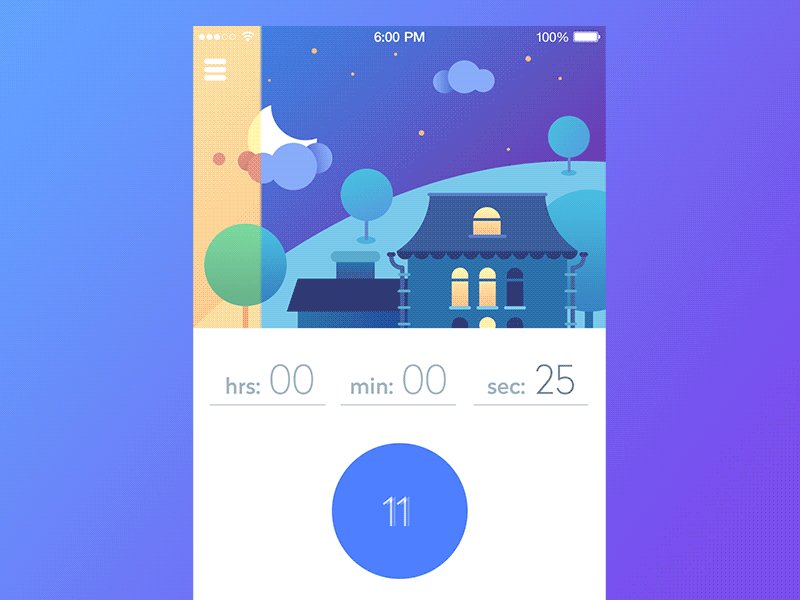
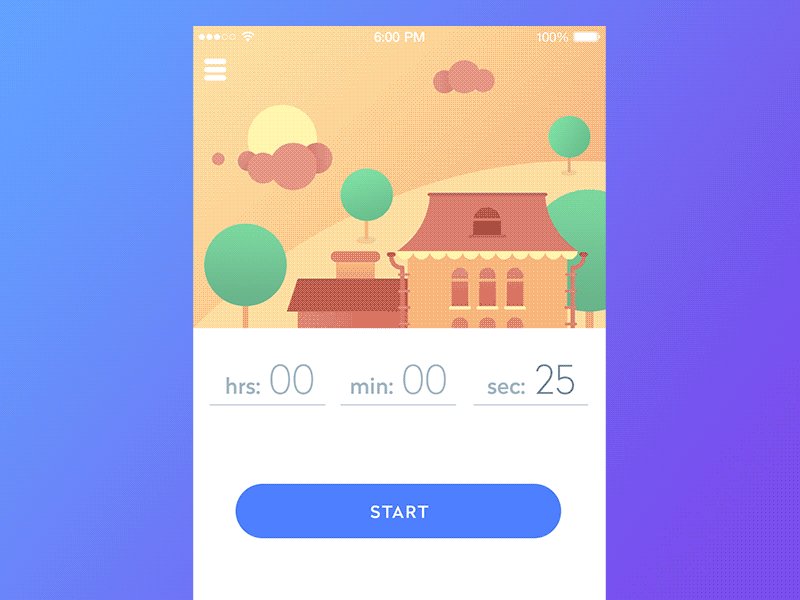
아래 이미지는 타임라인 앱이에요. 숫자로 진행 상황을 보여주는 한편 낮이 밤으로 바뀌는 애니메이션 그래픽을 넣었어요. 진행 애니메이션의 예시 중 하나입니다. 사용자가 대기 시간을 지루하지 않게 보낼 수 있겠죠?

3. 로딩 중 애니메이션
로딩 중 애니메이션은 가장 많이 사용되는 모바일 애니메이션 중 하나예요. 로딩 프로세스가 활성화된 상태임을 사용자에게 알려줍니다. 때문에 진행 애니메이션의 하위 유형으로 보기도 하죠. 로딩 애니메이션 기능으로는 로더, 프리로더, 새로고침 등이 있어요.
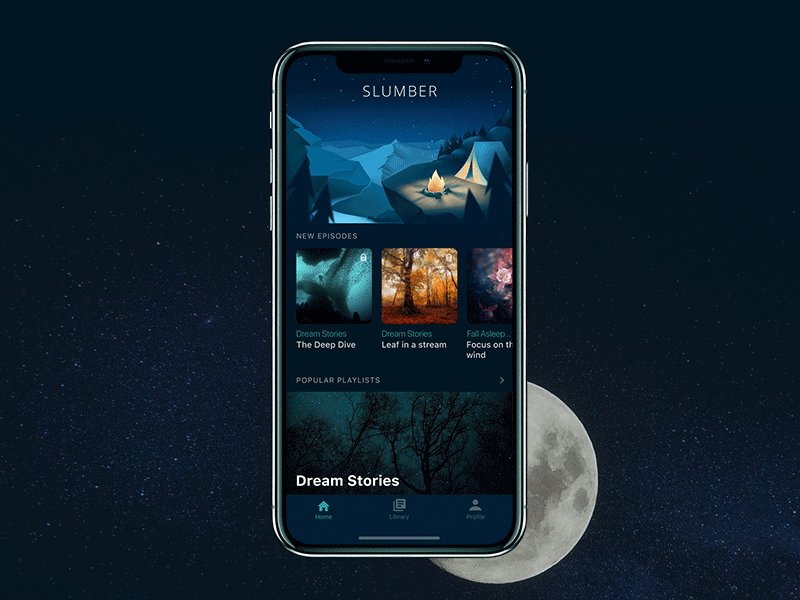
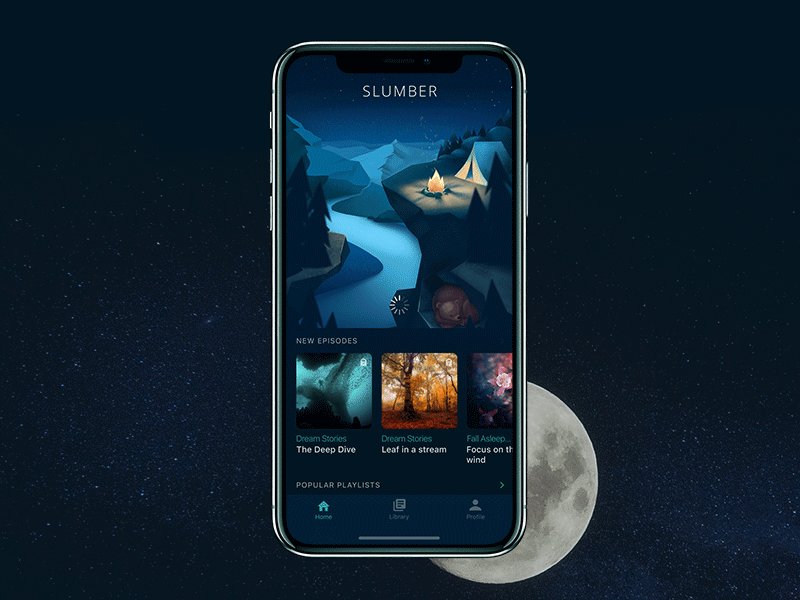
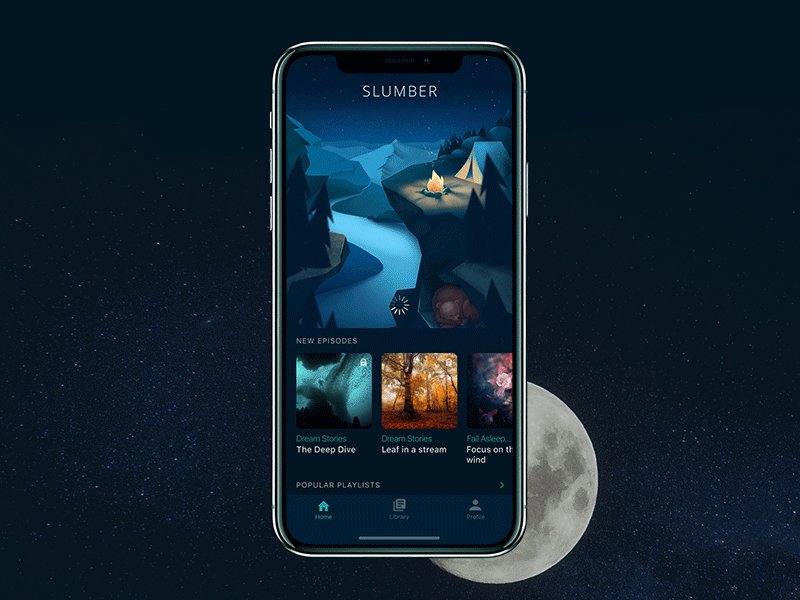
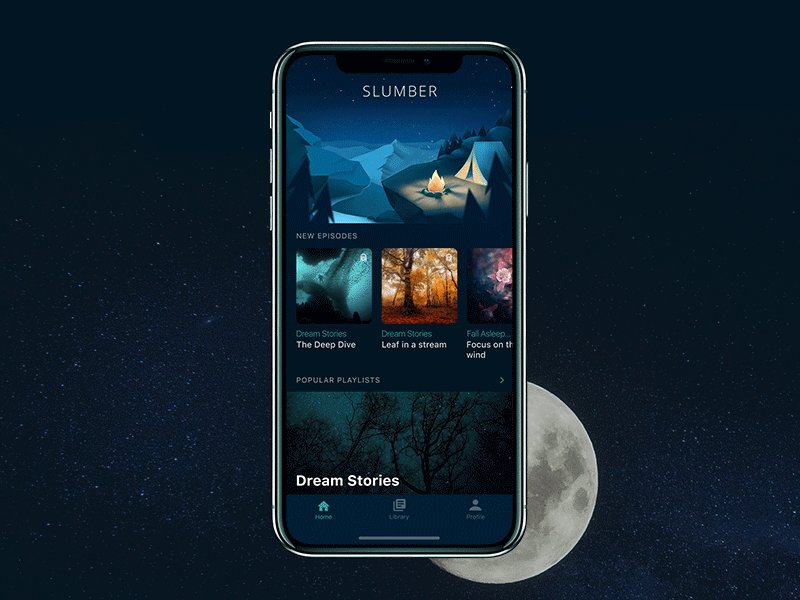
아래는 Slumber 앱입니다. 새로고침 애니메이션을 사용하는데요. 새로운 에피소드의 탭을 아래로 당기고 기다리는 동안 로딩 바퀴가 돌아가는 것을 보고 있으면 새로 업데이트된 에피소드를 볼 수 있어요. 일러스트레이션은 사용자가 대기 시간을 재미있게 보낼 수 있도록 설계된 장치죠.

4. 관심 끌기 애니메이션
사용자가 앱과 상호작용할 때 ‘UX Affordance(어떤 버튼이 어떤 행동을 해야만 작동하는지 직관적으로 알 수 있는 것)’의 역할을 해요. 사용자의 주의를 끌고자 하는 세부 사항으로 그들을 유도합니다. 덕분에 사용자는 모든 화면 레이아웃을 스캔하지 않아도 되죠. 또 내비게이션이 보다 명확하고 직관적으로 기능할 수 있게 됩니다.
‘Tasty Burger’ 앱을 볼까요? 가격 변동을 보여주는 애니메이션이 눈길을 끕니다. 활발하고 자연스러운 움직임을 추가해 사용자의 시선을 핵심 정보인 ‘가격'으로 이끌어 무엇에 주목해야 할지 빠르게 알려줍니다.

5. 전환 애니메이션
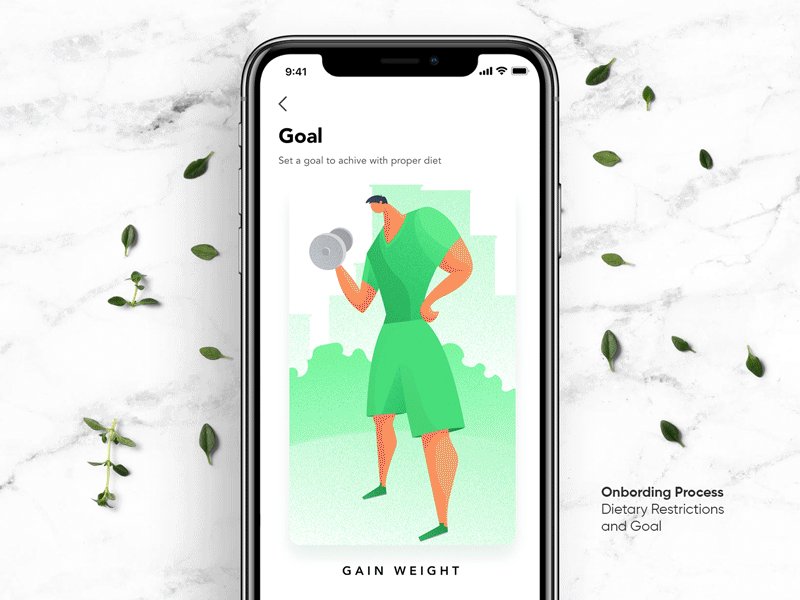
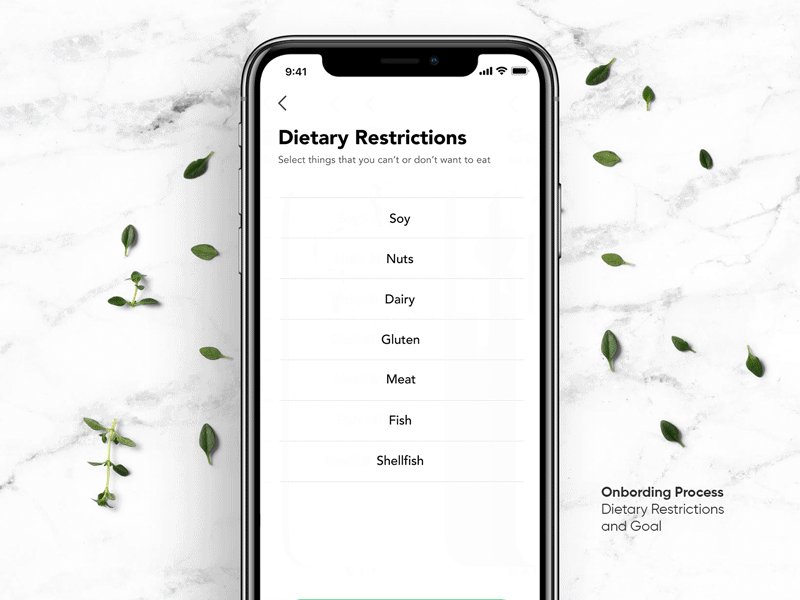
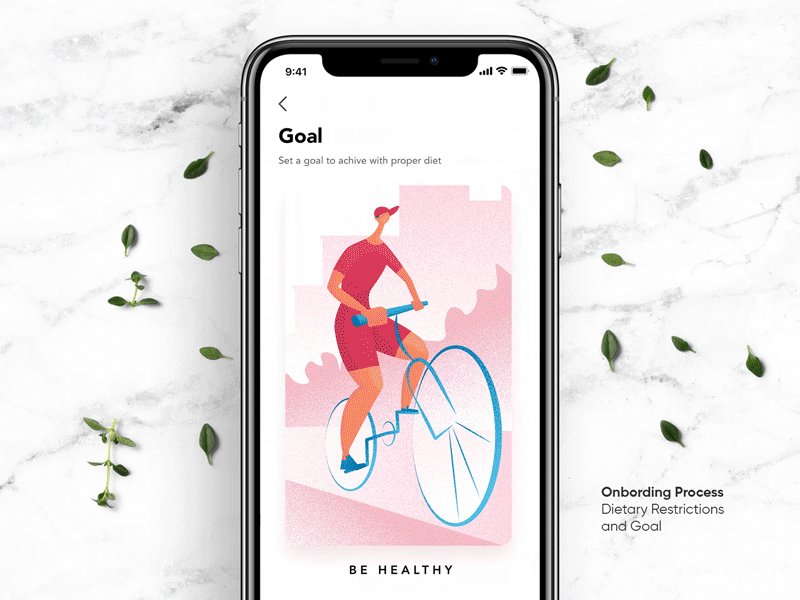
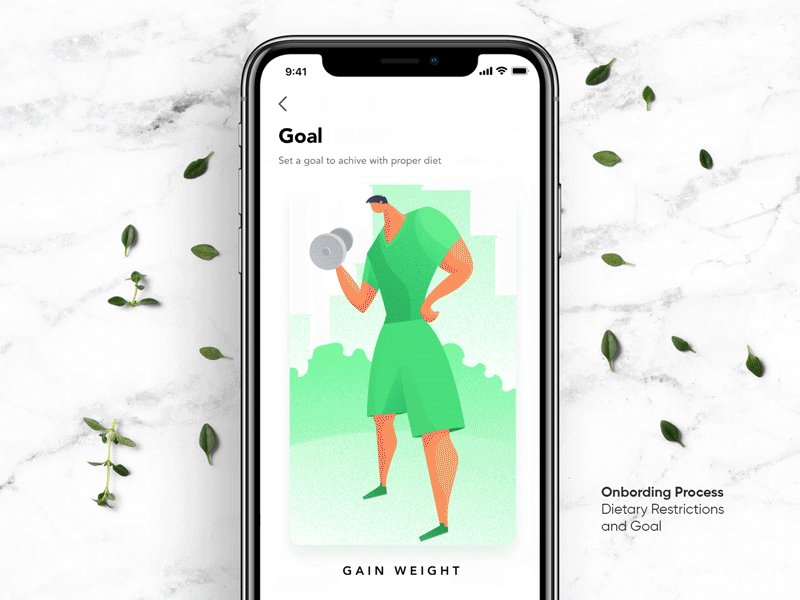
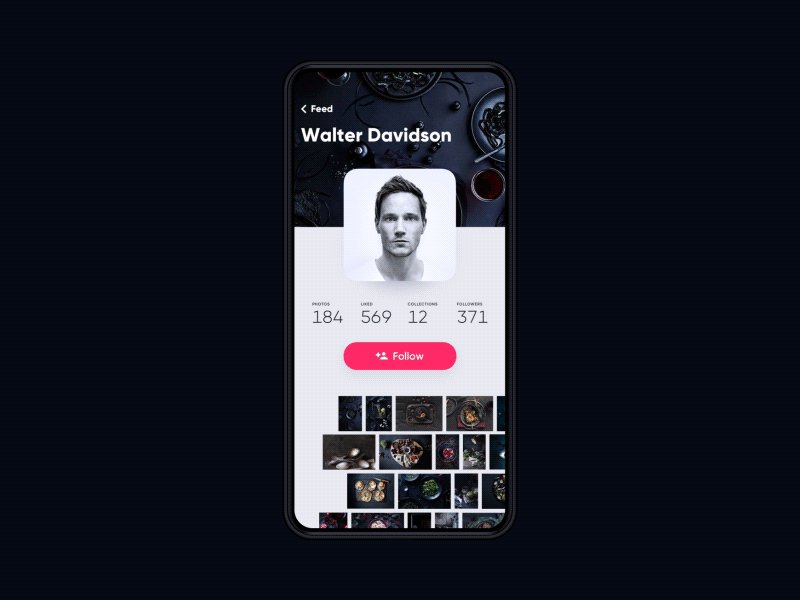
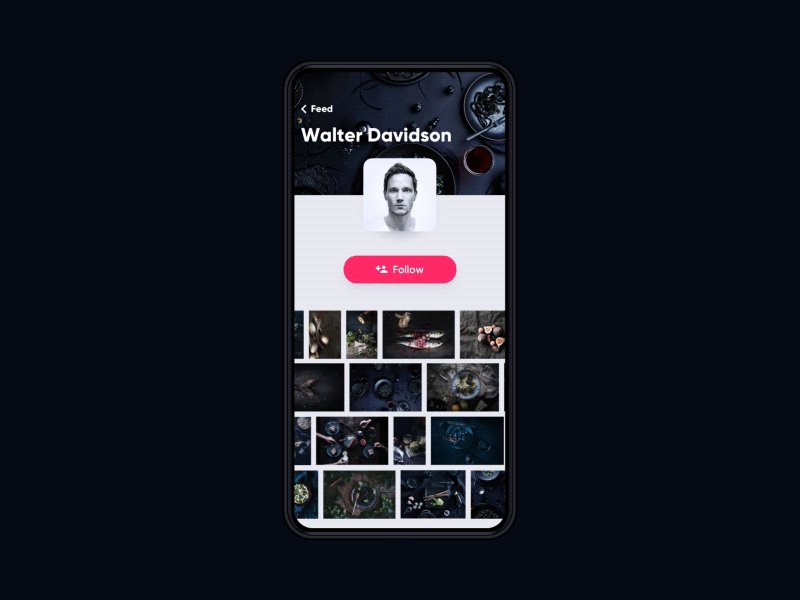
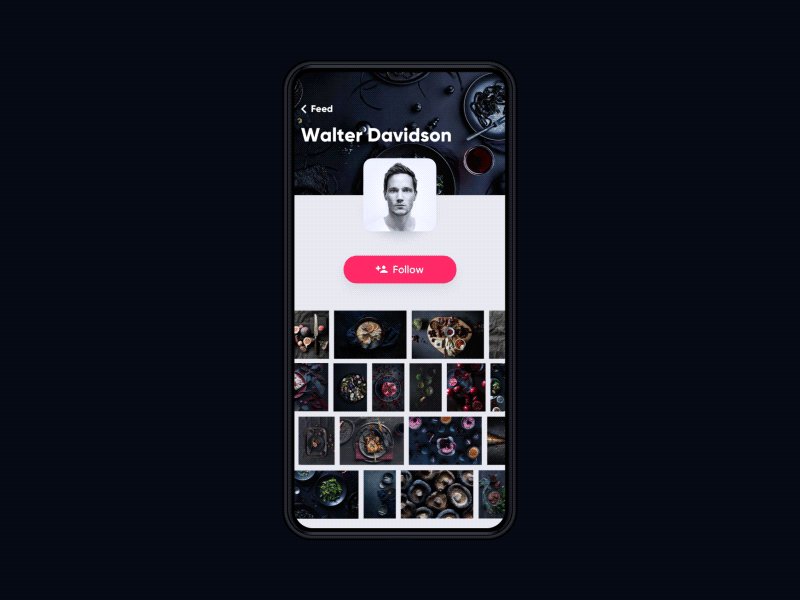
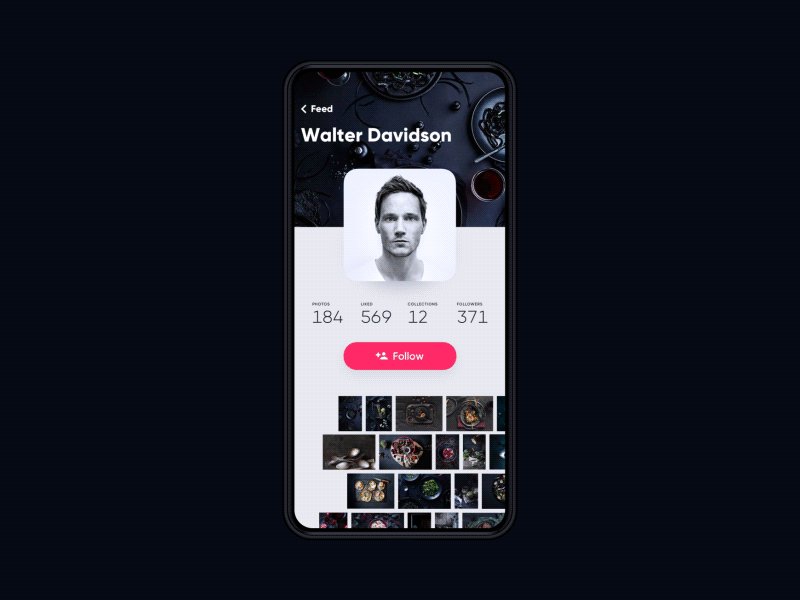
다른 화면으로 바뀔 때 상호작용하는 과정에서 특정 스타일을 더해줍니다. 아래는 ‘Perfect Recipes’ 앱인데요. 사용자의 건강 목표와 식단에 따라 레시피를 개인화해서 보여주는 서비스예요. ‘목표 카드'의 전환을 모션으로 표현해서 긍정적인 사용자 경험을 선사해주죠.

하지만 전환 애니메이션이 미적인 부분에만 치중하지는 않습니다. 요소들 사이에 더 많은 여유 공간이 있는 것처럼 보이게 착시 효과를 주기도 해요. 아래의 왼쪽 이미지는 특별한 전환 애니메이션을 사용하고 있지 않은 예시, 오른쪽 이미지는 사용한 예시입니다. 어떤가요? 공간이 더 여유로워 보이지 않나요?

창의적인 전환 애니메이션 예시가 하나 더 있어요. 아래 ‘Finance’ 앱인데요. 사용자가 저축 현황 파이 차트를 본 뒤 목록 보기로 페이지를 전환합니다. 이때 같은 색상 표시가 사용돼요. 이렇듯 애니메이션은 화면과 시각 데이터를 연결해주고 사용자가 이를 확인할 수 있게 해줍니다.

6. 마케팅 애니메이션
UI 디자인에 브랜드를 입히는 것은 인지도를 높이는 데 큰 역할을 합니다. 대부분 첫 화면에 로고나 마스코트가 나타나죠. 모바일 앱에서 마케팅 애니메이션은 대개 브랜드의 시각적인 신호로 주의를 끄는 데 초점이 맞춰져 있어요. 아래 이미지는 젊은 인재들이 자기 홍보를 하는 데 사용하는 앱 ‘Whizzly’ 로고인데요. 애니메이션을 더해 매력을 부각합니다.

7. 알림 애니메이션
알림은 앱의 업데이트 사항을 보여주는 표지판 역할을 합니다. 눈에 띄지 않는 애니메이션을 사용하면 사용자가 중요한 정보를 놓칠 수 있어요. 아래는 ‘Home Budget’ 앱의 알림 애니메이션이에요. 밝은색을 사용하고, 맥박이 뛰는 것처럼 생동감 있는 움직임을 추가해서 눈에 띄도록 만들었죠.

8. 스크롤 애니메이션
스크롤은 모바일과 웹 인터페이스 모두에 익숙한 상호작용 약속 중 하나죠. 스크롤 애니메이션은 그 과정에 우아하고 세련된 디자인을 더해 독창적이면서도 조화로운 느낌을 전합니다. 밑에 보여드리는 ‘Photo’ 앱은 스크롤 애니메이션을 수평으로 적용한 예시입니다. 보통 스크롤을 수직으로 올리고 내린다고 생각하지만, 옆으로 움직이는 효과를 줌으로써 신선한 경험을 제공할 수 있어요.

9. 스토리텔링과 게임 애니메이션
애니메이션을 스토리나 게임의 일부로 만들 수도 있어요. 스티커, 배지, 리워드, 마스코트 등으로 앱 인터페이스를 흥미롭고 역동적으로 만들어줍니다. 아래 ‘Mood Messenger’용 애니메이션 스티커는 다양한 감정을 반영해서 만들어졌어요. 이를 통해 강렬하고 매력적인 사용자 경험을 더할 수 있습니다.

모바일 앱 애니메이션 예시 9개를 살펴봤어요. 다양하고 재미있었는데요. 장단점을 정리할 수 있었어요. 사용 편의성을 향상시키고 동시에 여러 기능을 수행할 수 있게 만들며 사용자에게 명확한 피드백을 제공하고 상호작용 속도를 높인다는 장점이 있고요. 반면 사용할 때 로딩 시간이 추가로 생기고 산만한 느낌을 줄 수 있으며 이를 구현하기 위해서 인력, 시간, 돈 등 만만치 않은 자원을 들여야 한다는 단점이 있었습니다.
사소한 효과 하나만으로 사용자에게 특별한 경험을 선사할 수 있다는 점에서 애니메이션 효과를 통해 눈길 끄는 앱을 만들 수 있겠는데요. 과하게 사용하면 오히려 사용자의 집중을 흐릴 수 있다는 점, 명심하세요!
기타 자료
- Conceptual Animation. Making UI Design Stand Out
- Motion for Mobile. 20 Creative Concepts of UI Animation
- UI Animation: Eye-Pleasing, Problem-Solving
- Creative Motion: 12 Concepts of Interface Animation
- UI in Action. 15 Animated Design Concepts of Mobile UI
- Animated Interactions. Motion on Purpose
- UI Animation. Microinteraction for Macroresult
- Interface Animation. The Force of Motion
- Case Study: Toonie. UI Animation Development
*원문: UX Design: How to Use Animations in Mobile Applications
글, 정리 | 슬로워크 마케팅/기획 인턴 챙스
편집 | 슬로워크 테크니컬 라이터 메이
'Idea' 카테고리의 다른 글
| 구독자의 마음을 얻는 뉴스레터 전략 (0) | 2022.01.05 |
|---|---|
| 화상회의 필수템, 가상 배경화면 골라쓰기 (0) | 2021.01.14 |
| 저 프리랜서인데, 샐러드볼 파트너 된 썰 풀어요 (0) | 2020.07.30 |
| 이커머스에서 이메일 자동화 사용하기 (0) | 2019.08.30 |
| 기계가 사람의 목소리를 잘 알아듣게 하려면 (0) | 2019.07.31 |
| 무한 스크롤 vs 페이지네이션 (0) | 2019.07.23 |
| 저는 그때그때 고기를 편식합니다 (0) | 2019.07.22 |
| 게임에서 UI/UX 아이디어를 얻을 수 있다고? (0) | 2019.07.16 |




